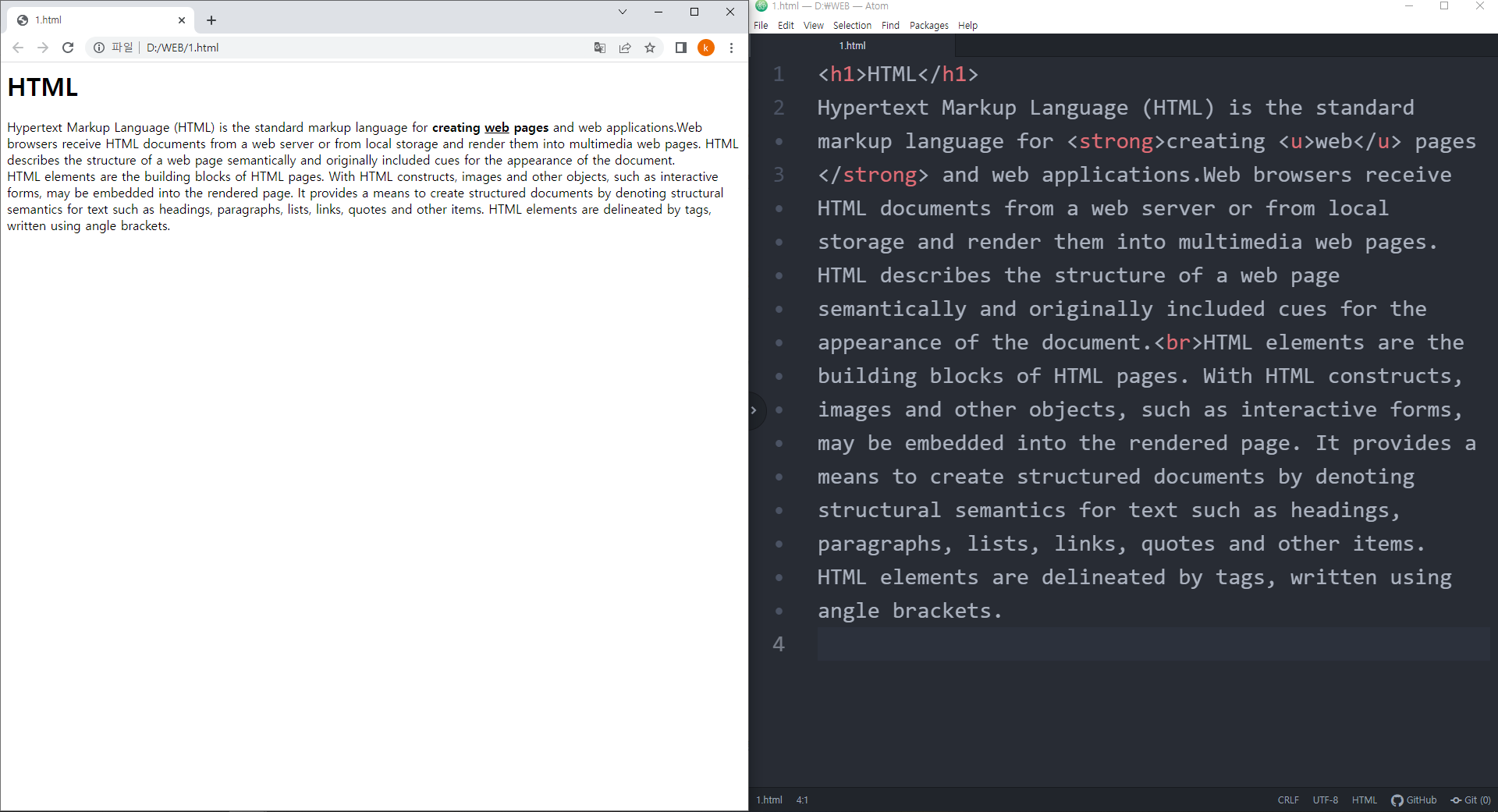
아래 코드를 보면 웹 페이지에서 단락을 구분하기위해 줄바꿈을 했는데 적용이 되지 않았다.

이런 문제를 해결하기 위해서는 줄바꿈 태그를 사용해야 한다.
HTML에서 줄바꿈을 하고 싶을 때는 <br> 태그를 사용한다.
<br> 태그를 1번 사용했을 경우

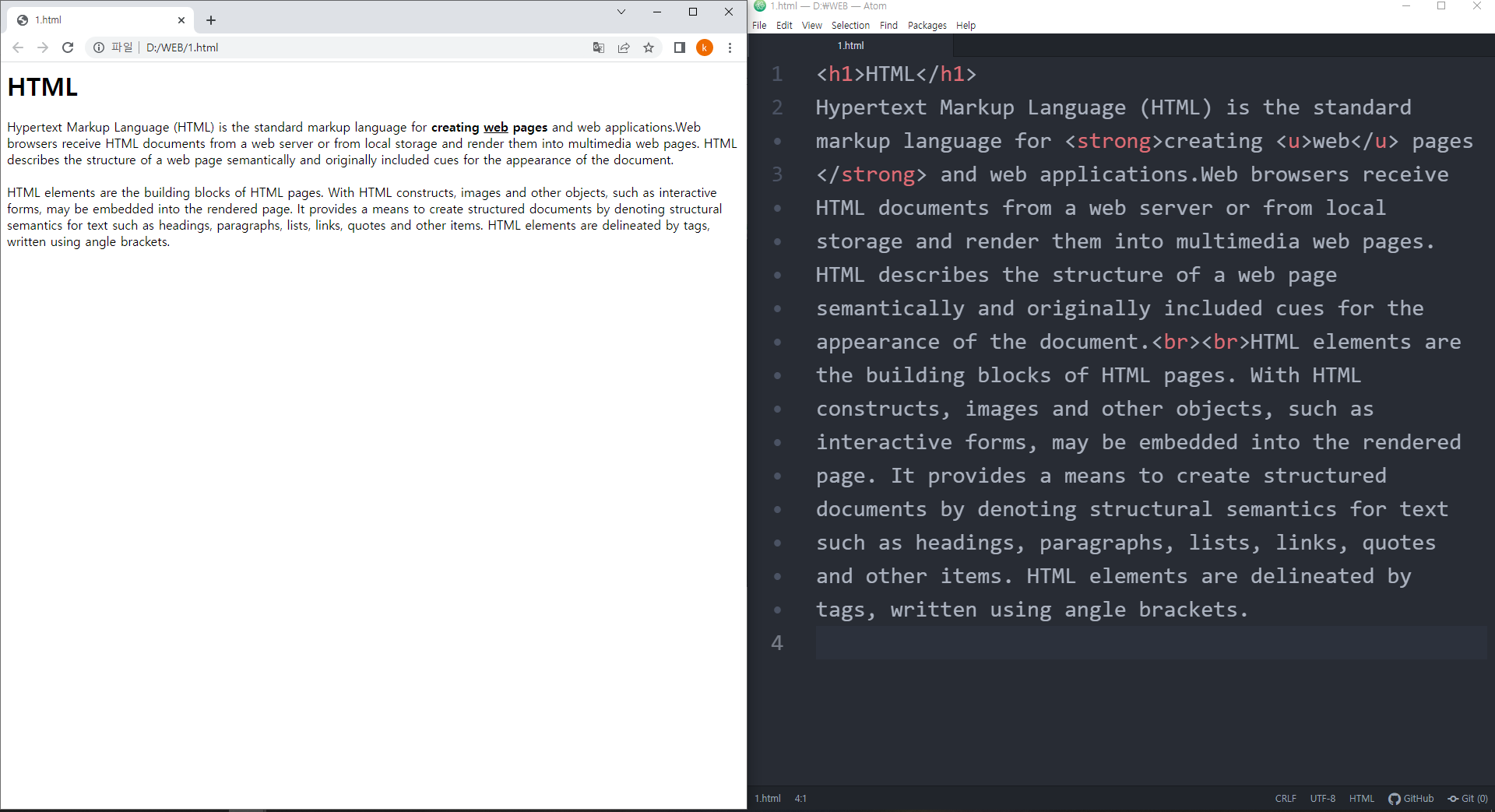
<br> 태그를 2번 사용했을 경우

*<br>태그의 특징은 앞에서 본 태그들과는 달리 닫히는 태그가 필요 없다는 것이다. img, input, hr, meta 등도 닫지 않는 태그의 사례이다.
줄바꿈으로 단락을 구분할 수도 있지만 단락을 구분해주는 태그는 따로 있다.
바로 <p></p> 태그이다.
p태그는 br 태그와 다르게 하나의 단락을 그룹핑할 수 있도록 열고, 닫는 태그가 존재한다.
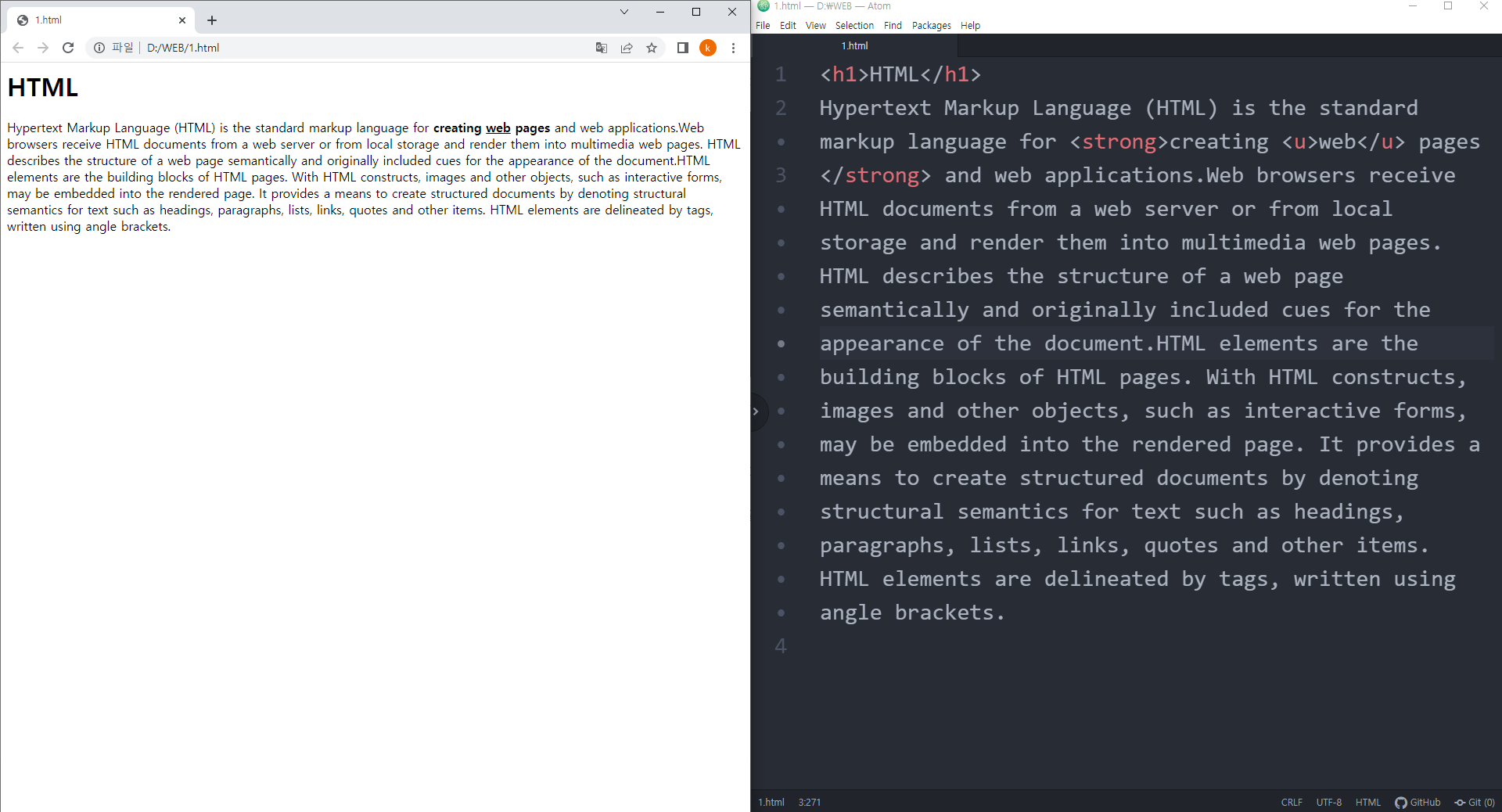
p태그 사용하기 전

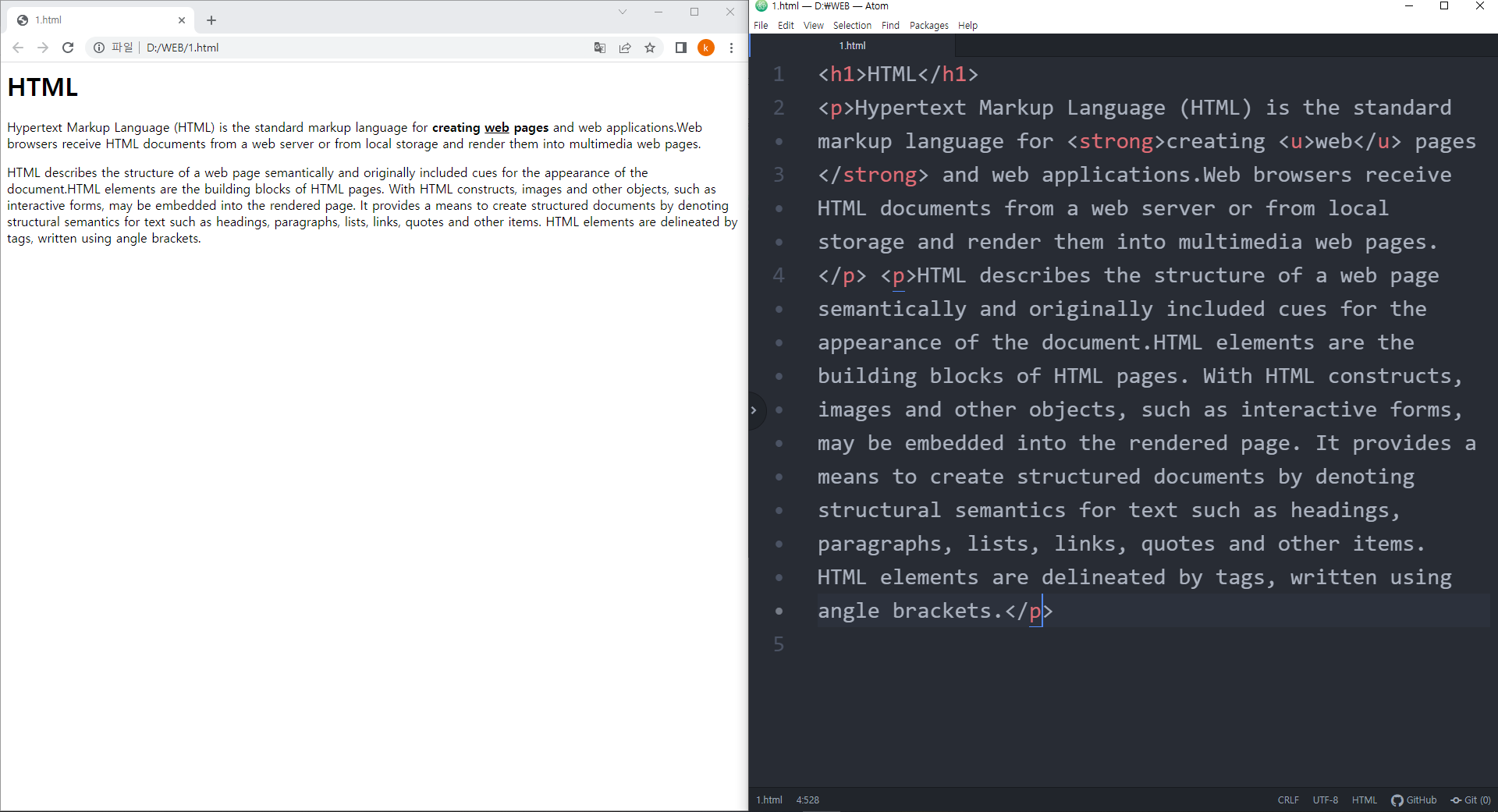
p태그 사용 후

결과는 딱히 다를게 없어 보인다...
웹 페이지에 이미지를 넣을 수도 있는데 이때 필요한 태그는 <img>이다.
img또한 닫히는 태그가 없어도 된다.
1. 자신이 추가하고 싶은 이미지를 WEB 폴더에 위치시킨다.

2. 이미지를 넣고 싶은 부분에 <img src = "이미지이름.jpg">를 추가하며 끝!


*사진이 너무 큰 것 같다면 <img src = "이미지이름.jpg" width = 원하는 크기>로 조절할 수 있다.


참고한 생활코딩 자료
https://opentutorials.org/course/3084/18407
최후의 문법 속성과 img - 생활코딩
--- 지금까지 가장 중요한 문법인 태그를 배웠습니다. 이번 시간에는 태그의 심화된 문법인 속성(attribute)을 배우게 될 것입니다. 이것까지 배우면 HTML의 기본 문법을 완전히 마스터한 것이 됩니
opentutorials.org
'WEB' 카테고리의 다른 글
| [WEB/CSS] 글자 색 바꾸기, 밑줄 없애기 (0) | 2022.06.29 |
|---|---|
| [WEB/HTML] 동영상 삽입 (0) | 2022.06.27 |
| [WEB/HTML] 웹 페이지의 구조 이해하기(head, body, html, title, meta) (0) | 2022.06.26 |
| [WEB/HTML] 2. 기본 문법 - 태그(strong, u) (0) | 2022.06.24 |
| [WEB/HTML] 1. Atom으로 웹 만들어 보기 (0) | 2022.06.23 |



