https://conquer-it.tistory.com/94
저번 자료
[WEB/HTML] 1. Atom으로 웹 만들어 보기
1. 우선 Atom을 자신의 운영체제에 맞게 다운로드 받아준다. https://atom.io/ A hackable text editor for the 21st Century At GitHub, we’re building the text editor we’ve always wanted: hackable to the..
conquer-it.tistory.com
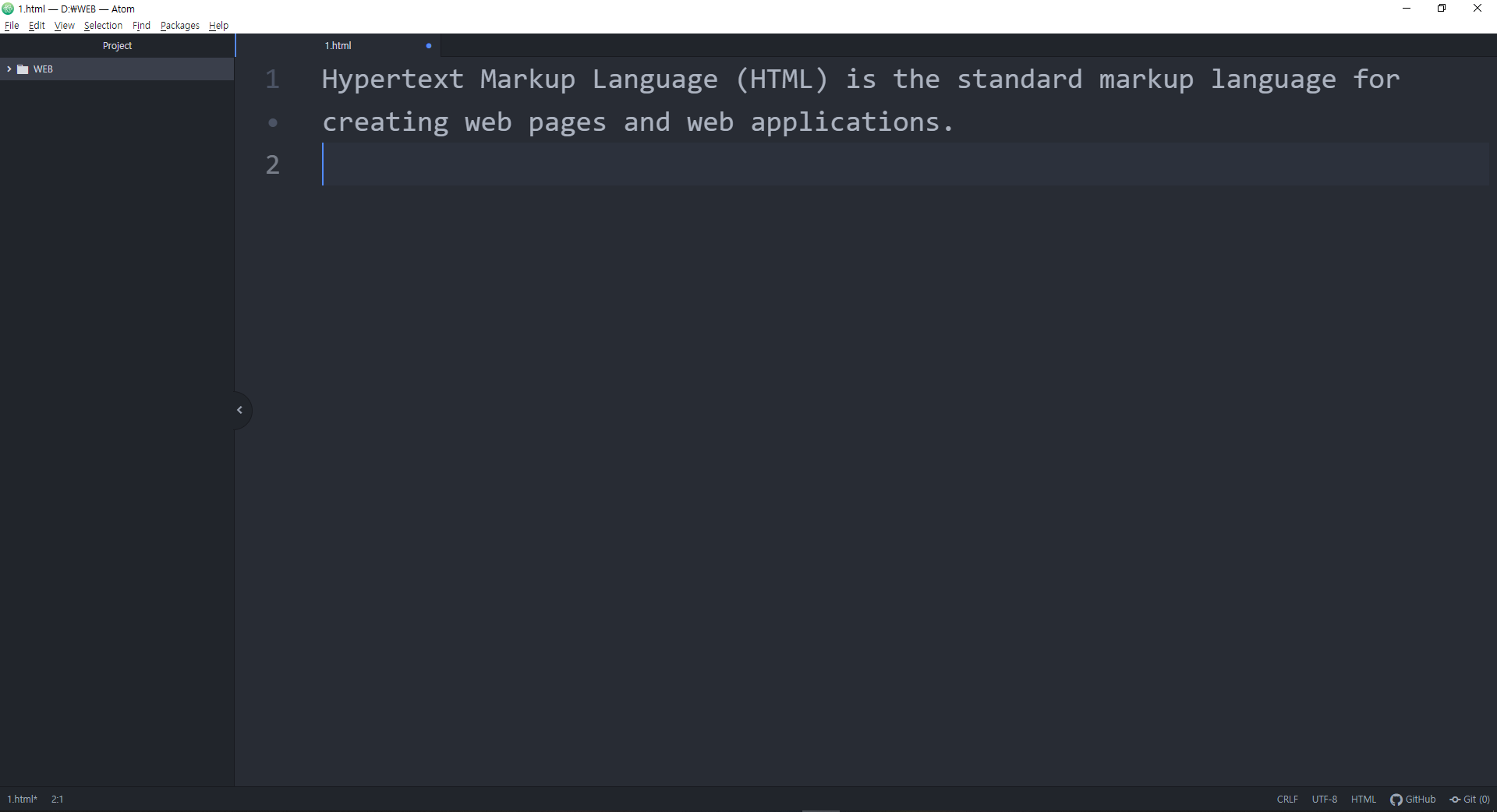
1. 실습을 진행하기 위해 Hypertext Markup Language (HTML) is the standard markup language for creating web pages and web applications. 이라는 문장을 Atom에 붙어 넣어준다.

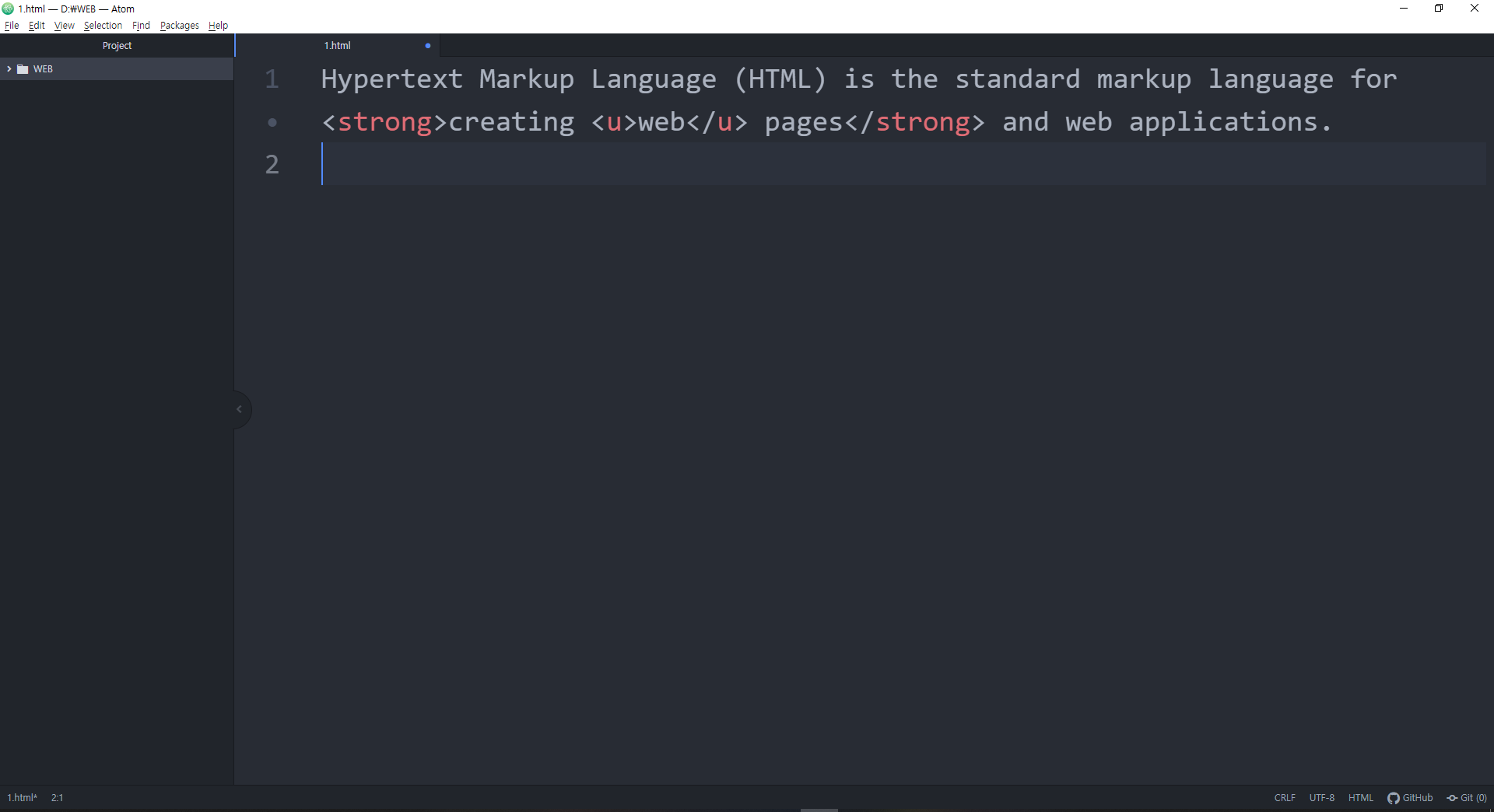
2. 저 문장 중 creating web pages를 굵은 글씨로 만들어 강조하고 싶으면 creating web pages 앞에 <strong>, 뒤에 </strong> 추가

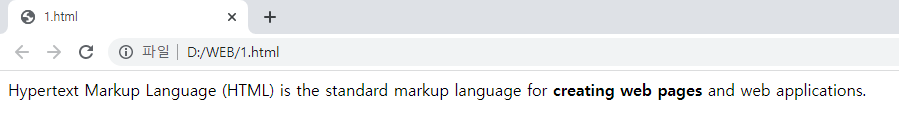
3. ctrl+s로 저장 후 저번에 만든 web으로 확인

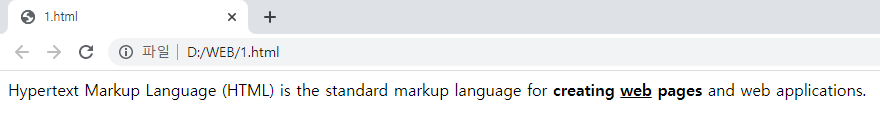
4. 굵은 글씨 중에서 web이라는 단어를 다시 한번 강조하고 싶어 밑줄을 넣고 싶다면 web 앞에 <u>, 뒤에 </u>를 추가한 후 저장하고 웹 페이지를 새로고침 하여 확인


위에서 본 것 처럼 strong, u와 같은 것을 HTML에서는 태그라고 부른다.
앞에있는 태그를 '열리는 태그' < >
뒤에 있는 태크를 '닫히는 태그' </ >
태그는 중첩해서 사용이 가능
<u>, </u>: 밑줄을 그어주는 태그
<strong>, </strong>: 굵은 글씨로 출력해주는 태그
참고한 생활코딩 자료
https://opentutorials.org/course/3084/18392
기본 문법 - 태그 - 생활코딩
--- 이제부터 진짜로 코딩을 해보겠습니다. 먼저 우리가 만들었던 기획서를 다시 보시죠. 이런 모양의 웹페이지를 한 번에 만들수는 없습니다. 조각조각 구현하면서 전체적으로 완성해 나가면
opentutorials.org
'WEB' 카테고리의 다른 글
| [WEB/CSS] 글자 색 바꾸기, 밑줄 없애기 (0) | 2022.06.29 |
|---|---|
| [WEB/HTML] 동영상 삽입 (0) | 2022.06.27 |
| [WEB/HTML] 웹 페이지의 구조 이해하기(head, body, html, title, meta) (0) | 2022.06.26 |
| [WEB/HTML] 줄바꿈 태그(p, br), 이미지 넣기(img) (0) | 2022.06.25 |
| [WEB/HTML] 1. Atom으로 웹 만들어 보기 (0) | 2022.06.23 |



