현재 HTML로 짜여져 있는 코드는 CSS 언어와 다르기때문에
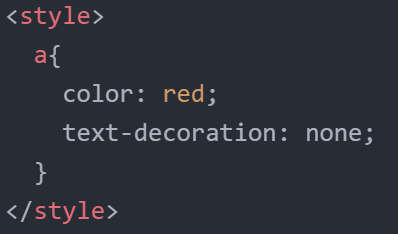
CSS 언어의 코드를 입력하기 위해서는 style 태그를 사용해야 한다.

style 태그 안에 위치한 내용은 CSS언어로 처리하겠다는 의미이다.


만약 링크의 색을 다른 색으로 바꾸고 싶다면 4개의 a태그를 하나씩 바꿔도 되지만
CSS는 한 번에 색 변경을 처리해 준다.

*CSS는 style 태그 안에서 이루어져야한다.
a 태그를 가지는 모든 코드의 색을 빨간색으로 바꾸겠다는 의미이다.

새로고침하여 확인해보면 잘 수정된 것을 볼 수 있다.
만약, CSS만 다른 색으로 바꾸고 싶다면
HTML 코드에서 style를 작성하면 된다.

현재 HTML 코드의 a태그 안에 style = "color: black" 작성을 하고 새로고침을 하면

CSS만 검은색으로 바뀐 것을 볼 수 있다.

WEB, HTML, CSS, JavaScript는 링크를 연결해 주기 때문에 밑줄이 있다.
이 밑줄이 보기 싫어 없애고 싶다면

<style> 안에 text-decoration: none;을 작성해주면 된다.
새로고침하여 확인해보면

밑줄이 깔끔하게 없어진 것을 볼 수 있다.
만약 CSS에만 밑줄이 보이게 하고 싶다면 아까 색 바꾸기처럼
직접 밑줄을 보이고 싶은 코드에 와서

이렇게 작성해준다.
결과는 잘 나온 것을 확인할 수 있다.

참고한 생활코딩 자료
https://opentutorials.org/course/3086/18318
혁명적 변화 - 생활코딩
수업예고 이번 시간엔 CSS를 웹페이지에 삽입하고, 선택자와 속성이라는 것을 배웁니다. 쉽기 때문에 안중요해보이지만 사실은 가장 혁명적인 변화가 시작된 것인데... 속성의 기본 강의 소스코
opentutorials.org
https://opentutorials.org/course/3086/18312
CSS의 등장 - 생활코딩
수업예고 웹이 태어난 직후에 HTML에는 디자인을 위한 코드가 대거 추가됩니다. 무분별하게 추가된 디자인 기능은 정보로서의 웹이라는 가치를 오히려 퇴보시킵니다. 이를 극복하기 위해서 웹을
opentutorials.org
'WEB' 카테고리의 다른 글
| [WEB/CSS] 박스 모델 이해하기 (0) | 2022.07.01 |
|---|---|
| [WEB/CSS] 정렬, 폰트 크기 조절하기 (0) | 2022.06.30 |
| [WEB/HTML] 동영상 삽입 (0) | 2022.06.27 |
| [WEB/HTML] 웹 페이지의 구조 이해하기(head, body, html, title, meta) (0) | 2022.06.26 |
| [WEB/HTML] 줄바꿈 태그(p, br), 이미지 넣기(img) (0) | 2022.06.25 |



