728x90
https://conquer-it.tistory.com/115
↑↑ 메인화면까지 다 만들었으니까
마지막으로 footer부분을 만들 차례이다.
1. 레이아웃 생각해보기
큰틀 안에서 우선 위아래 초록색 박스처럼 나누고
아래는 파란색 박스로 나누면 될 듯 하다.

2. 큰 틀부터 꾸미기
메인화면 바로 다음 footer영역을 추가했는데 아래처럼 footer가 중간에 들어가서
일부러 footer와 메인화면 사이에 화면 채우기용 div를 추가해 주었다.
<style>
/* ----------------------공백 채우는 부분부분--------------------------- */
.space{
height: 452px;
}
/* ----------------------footer부분--------------------------- */
footer{
background-color: rgb(242, 242, 242);
height: 99px;
}
</style>
<body>
<!-- ----------------------빈공간 채우는 부분----------------------------->
<div class ="space"></div>
<!-- ----------------------footer부분----------------------------->
<footer>
footer영역
</footer>
</body>
footer부분을 윗줄, 아래줄 두 부분으로 나눴고
아래줄을 다시 두 부분으로 나눠 ul를 사용했다.
<footer>
<div class="kor">
<p>대한민국</p>
</div>
<div class="footer-menu">
<ul>
<li><a href="#">광고</a></li>
<li><a href="#">비즈니스</a></li>
<li><a href="#">검색의 원리</a></li>
</ul>
<ul>
<li><a href="#">개인정보처리방침</a></li>
<li><a href="#">약관</a></li>
<li><a href="#">설정</a></li>
</ul>
</div>
</footer>3. CSS로 꾸며주기
<style>
footer{
background-color: rgb(242, 242, 242);
height: 99px;
display: flex;
flex-direction: column;
color: rgb(110, 115, 120);
}
footer a{
color: rgb(110, 115, 120);
font-size: 13px;
}
.kor{
border-bottom: 1px solid rgb(218, 220, 224);
}
.kor p{
margin: 13px 0 13px 40px;
font-size: 15px;
}
.footer-menu{
display: flex;
align-items: center;
justify-content: space-between;
}
.footer-menu ul{
margin: 13px 0;
}
.footer-menu li{
margin-right: 20px;
}
.footer-menu ul:nth-child(2){
padding-right: 20px;
}
</style>
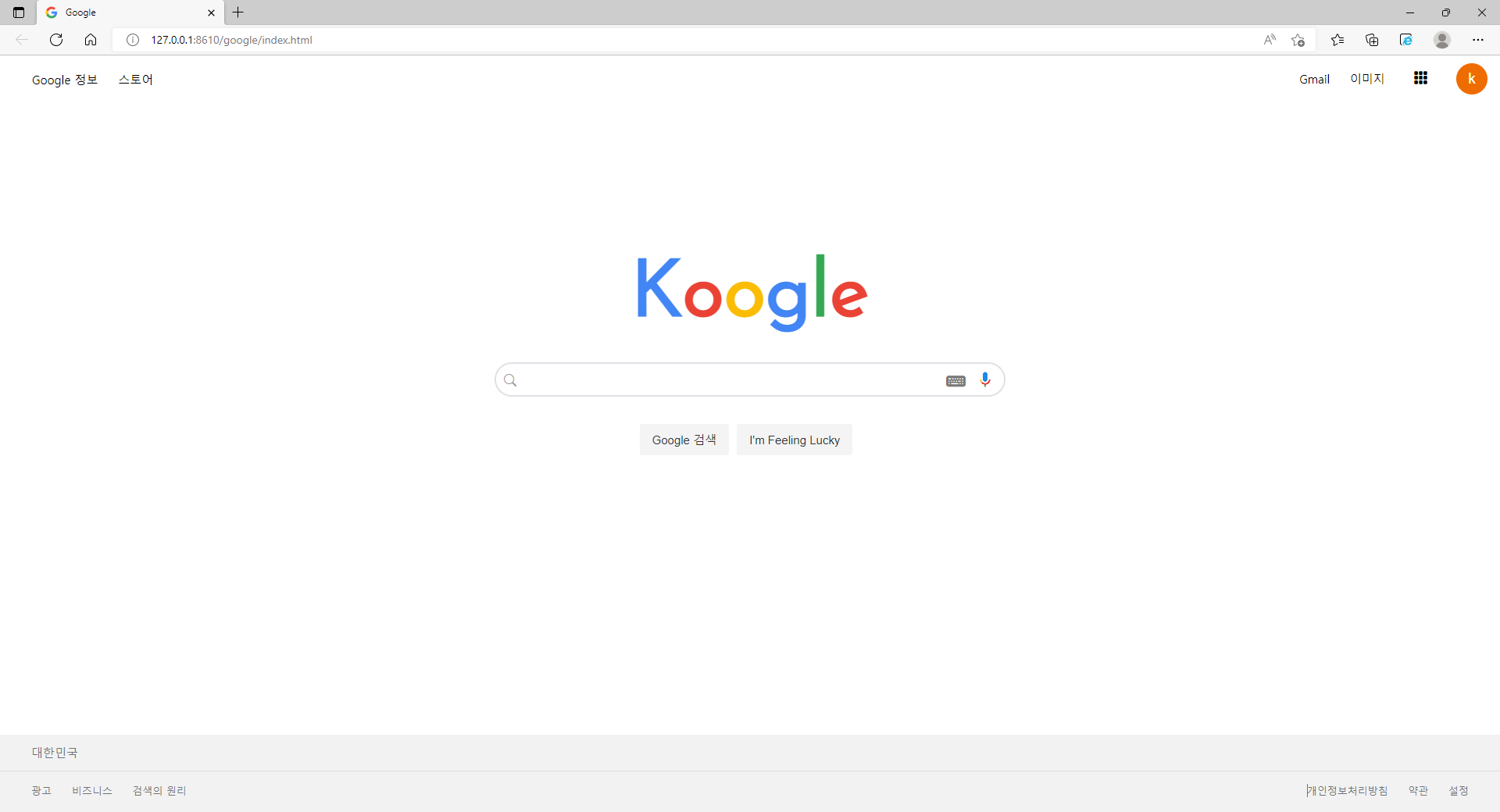
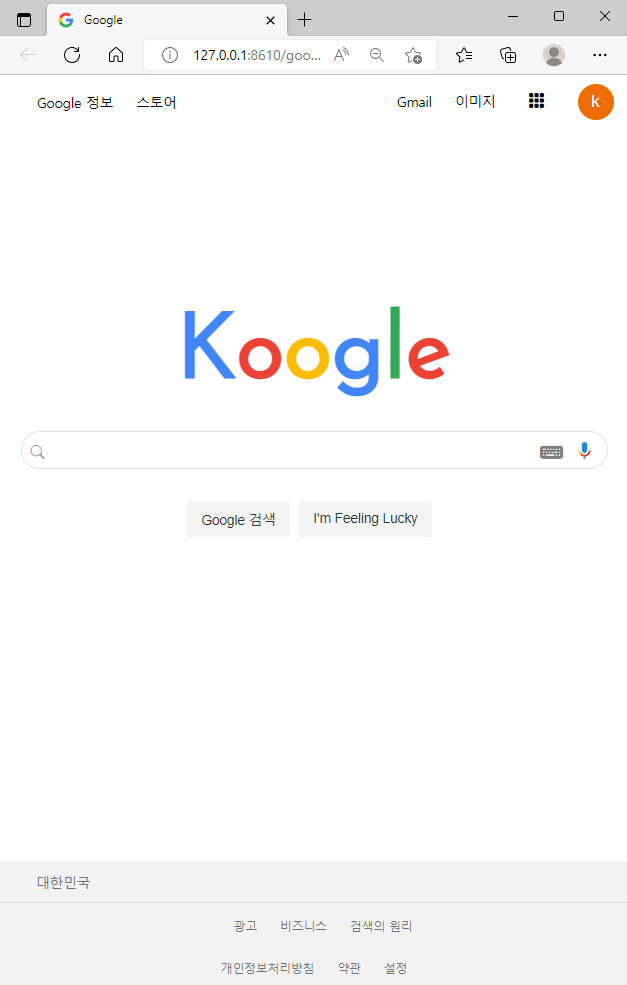
4. 완성

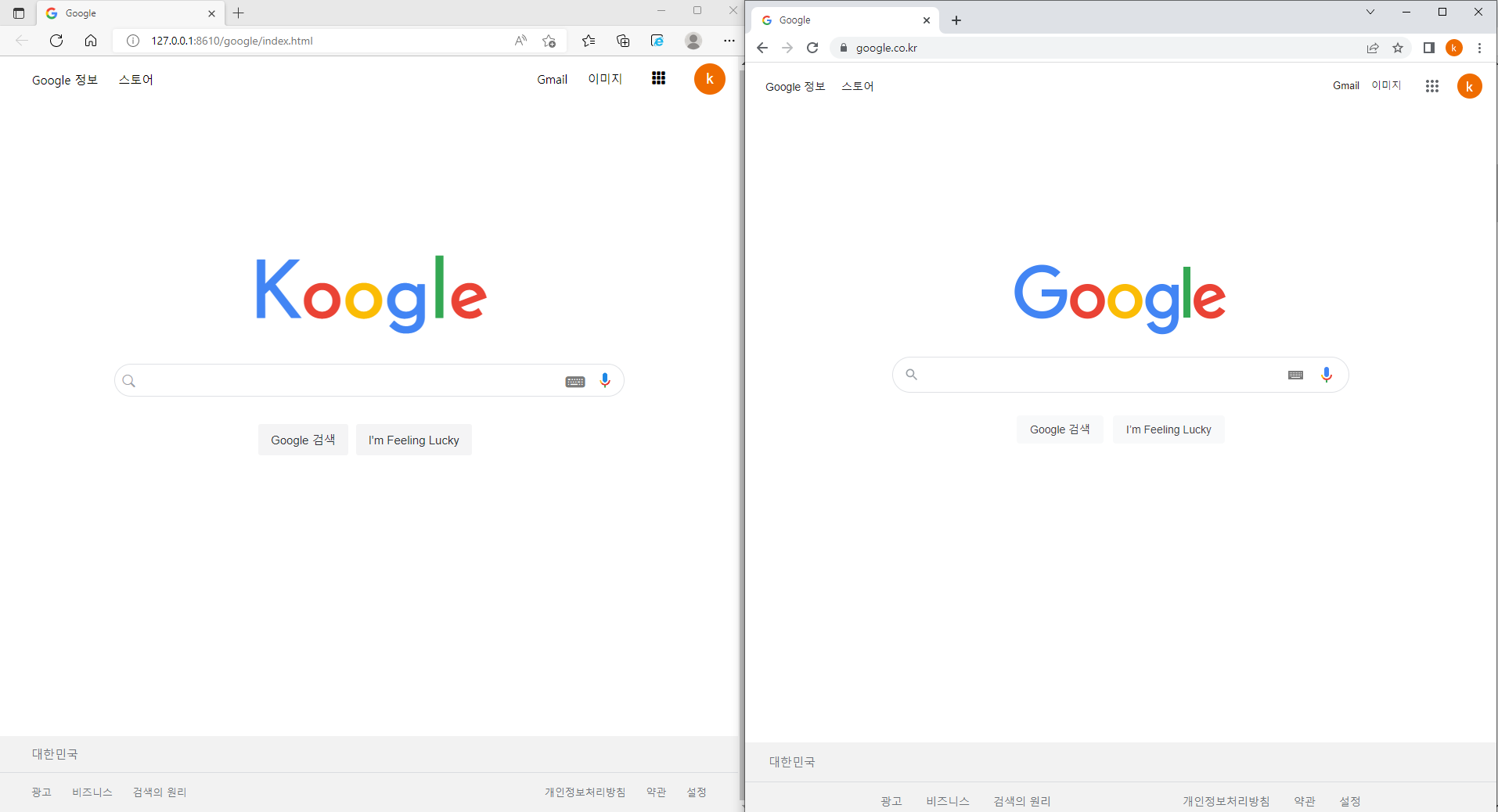
[비교샷]

5. footer부분 반응형으로 만들기
구글 홈페이지를 조금씩 줄이다 보면 footer부분이 아래와 같이 된다.
footer부분을 반응형으로 만들기 위해서는 @media를 사용하여 특정 크기가 되었을 때
레이아웃을 자신이 원하는대로 새롭게 지정하면된다.

화면이 줄어들었을 때 위의 footer-menu가 2줄에 걸쳐 나와야 하기 때문에
footer-menu 부분을 flex-direction: column;을 통해 바꿔 주기만 하면 된다.
@media screen and (max-width: 700px){
.footer-menu{
flex-direction: column;
}
}(700px 이하는 footer-menu부분을 column으로 하라는 뜻이다.)
[적용결과]

728x90
'따라쟁이' 카테고리의 다른 글
| HTML과 CSS로 넷플릭스(Netflix) 클론 코딩해보기 1 (0) | 2022.07.29 |
|---|---|
| HTML과 CSS로 구글 메인 페이지를 만들어보자! 2 (0) | 2022.07.25 |
| HTML과 CSS로 구글 메인 페이지를 만들어보자! 1 (0) | 2022.07.24 |
| HTML과 CSS로 Spotify 메인 홈페이지를 만들어보자! (0) | 2022.07.23 |



