스포티파이 홈페이지를 먼저 보여주자면
이렇게 생겼다.

생각보다 단순하게 생겨서 한번 시도를 해 봤다.

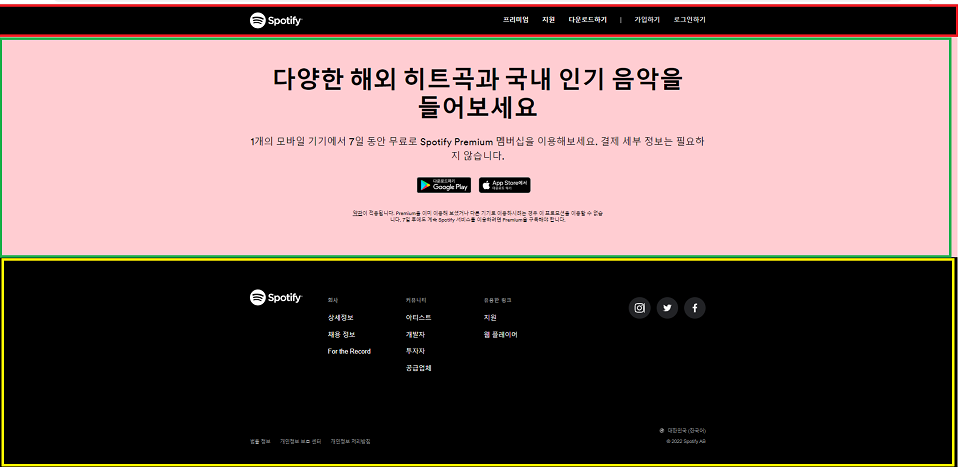
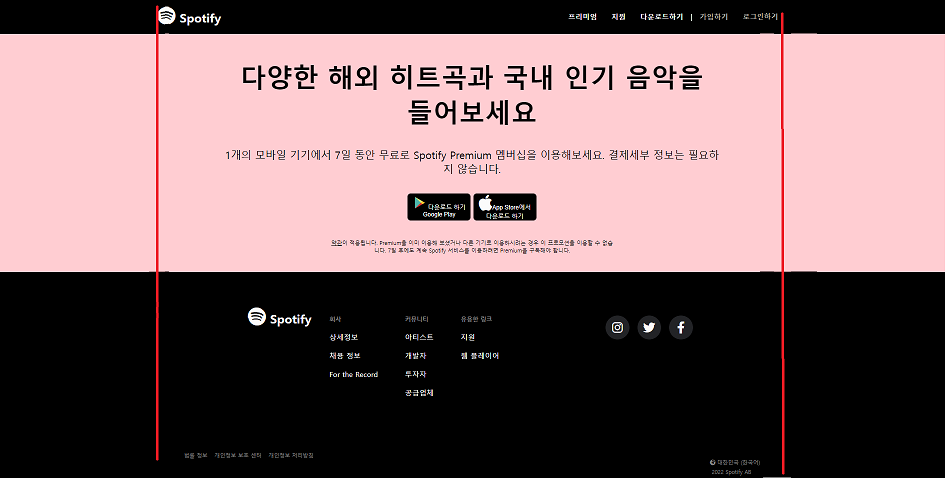
일단 위 사진처럼 크게 3개의 레이아웃을 만들어서 그 안에
차곡차곡 작은 레이아웃을 짜야겠다고 느끼게 되었고
많은 생각을 한 후 만들기 시작했다.
(하나하나 만들 때마다 과정을 써야되는데 완성할 생각만 하다보니 중간 과정 쓰는걸 까먹었다...)
[HTML 코드]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://kit.fontawesome.com/d0daa111c0.js" crossorigin="anonymous"></script>
<link rel="stylesheet" href="style.css">
<link rel="icon" type = "image/png" href="spotify.png">
<title> Listening is everything - Spotify</title>
</head>
<body>
<div class="container">
<nav class = "navbar">
<div class = "logo">
<a href="#"><i class="fa-brands fa-spotify"></i> Spotify</a>
</div>
<div class = "navbar2">
<ul class = "menu">
<li><a href="#">프리미엄</a></li>
<li><a href="#">지원</a></li>
<li><a href="#">다운로드하기</a></li>
</ul>
<p class="bar" >|</p>
<ul class = "member">
<li><a href="#">가입하기</a></li>
<li><a href="#">로그인하기</a></li>
</ul>
</div>
</nav>
<!-- ----------------------------------main부분-------------------------- -->
<div class="main">
<p class ="sentence-one">다양한 해외 히트곡과 국내 인기 음악을<br>들어보세요</p>
<p class ="sentence-two">1개의 모바일 기기에서 7일 동안 무료로 Spotify Premium 멤버십을 이용해보세요. 결제세부 정보는 필요하<br>지 않습니다.</p>
<div class = "store">
<button><a href="#" class = "android"><img class ="googlestore" src="googlestore.png" alt="구글플레이 가기"> 다운로드 하기Google Play</a></button>
<button><a href="#" class = "apple"><i class="fa-brands fa-apple"></i>App Store에서 다운로드 하기</a></button>
</div>
<p class ="sentence-three"><a href="#">약관</a>이 적용됩니다. Premium을 이미 이용해 보셨거나 다른 기기로 이용하시려는 경우 이 프로모션을 이용할 수 없습<br>니다. 7일 후에도 계속 Spotify 서비스를 이용하려면 Premium을 구독해야 합니다.</p>
</div>
<!-- -----------------footer부분------------------------- -->
<footer>
<div class ="bottom-menu">
<div class = "logo">
<a href="#"><i class="fa-brands fa-spotify"></i> Spotify</a>
</div>
<ul class ="company">
<li class ="category">회사</li>
<li><a href="#">상세정보</a></li>
<li><a href="#">채용 정보</a></li>
<li><a href="#">For the Record</a></li>
</ul>
<ul class = "community">
<li class ="category">커뮤니티</li>
<li><a href="#">아티스트</a></li>
<li><a href="#">개발자</a></li>
<li><a href="#">투자자</a></li>
<li><a href="#">공급업체</a></li>
</ul>
<ul class ="links">
<li class ="category">유용한 링크</li>
<li><a href="#">지원</a></li>
<li><a href="#">웹 플레이어</a></li>
</ul>
<ul class="snsbtn">
<button class="sns"><a href="#"><i class="fa-brands fa-instagram"></i></a></button>
<button class="sns"><a href="#"><i class="fa-brands fa-twitter"></i></a></button>
<button class="sns"><a href="#"><i class="fa-brands fa-facebook-f"></i></a></button>
</ul>
</div>
<div class = footer-bottom>
<div class="footer-bottom-left">
<a href="#">법률 정보</a>
<a href="#">개인정보 보호 센터</a>
<a href="#">개인정보 처리방침</a>
</div>
<ul>
<li><a href="#"><i class="fa-solid fa-earth-africa"></i> 대한민국 (한국어)</a></li>
<li><a href="#"><i class="fa-thin fa-circle-c"></i> 2022 Spotify AB</a></li>
</ul>
</div>
</footer>
</div>
</body>
</html>[CSS 코드]
body{
margin: 0;
}
a{
text-decoration: none;
color: rgb(251,251,251);
}
p{
color: rgb(255, 255, 255);
}
li{
list-style: none;
}
.navbar{
display: flex;
background-color: black;
justify-content: space-around;
align-items: center;
height: 80px;
}
.navbar2{
display: flex;
justify-content: space-between;
}
.logo a{
font-size: 27px;
font-weight: bold;
}
.fa-brands{
font-size: 40px;
}
.member,
.menu{
display: flex;
font-size: 16px;
font-weight: bold;
}
.member li,
.menu li{
margin: 0 16px;
}
.navbar2 a:hover{
color: rgb(11, 161, 80);
}
.member a{
color: rgb(168, 165, 159);
}
.member{
padding: 0;
}
/* ------------------------main부분------------------------ */
.main{
display: flex;
justify-content:space-evenly;
flex-direction: column;
text-align: center;
height: 529px;
background-color: rgb(255, 205, 210);
}
.main p{
margin: 0;
color: black;
}
.main a{
color: black;
text-decoration:underline;
}
.sentence-one{
padding-top: 15px;
font-size: 58px;
font-weight: bold;
}
.sentence-two{
font-size: 23px;
font-weight:540;
}
.store button{
background-color: black;
border-radius: 7px;
width: 140px;
height: 100%;
border: none;
}
.store a{
color: rgb(251,251,251);
text-decoration: none;
}
.sentence-three{
font-size: 12px;
}
.googlestore{
width: 30px;
}
/* -----------------footer부분------------------------- */
footer{
height: 532px;
background-color: black;
}
.bottom-menu{
display: flex;
padding: 80px 0;
justify-content: center;
}
.category{
font-size: small;
font-weight: bold;
color: gray;
}
.sns{
background-color: rgb(34, 35, 38);
border-radius: 100%;
width: 55px;
height: 55px;
margin: 0 5px;
}
.company li,
.community li,
.links li{
margin-bottom: 20px;
}
.company,
.community,
.links{
margin-right: 20px;
}
.sns .fa-brands{
font-size: 27px;
}
.snsbtn{
margin-left: 170px;
}
.company a:hover,
.community a:hover,
.links a:hover,
.snsbtn a:hover{
color: rgb(11, 161, 80);
}
.footer-bottom{
display: flex;
justify-content: space-around;
}
.footer-bottom a{
font-size: 12px;
color: gray;
}
.footer-bottom-left a{
margin-right: 10px;
}https://github.com/Kangin-Lee/spotify-project.git
GitHub - Kangin-Lee/spotify-project
Contribute to Kangin-Lee/spotify-project development by creating an account on GitHub.
github.com
실제 스포티파이처럼 a태그에 마우스가 올라갔을 때
색이 변하는 디테일들도 추가하였다.

근데 맘에 안드는 게 한두가지가 아닌데 지금 내 실력으로는 도저히 못 만들겠다.
나중에 실력이 좋아진다면 그때 다시 수정하는 걸로....
[개선할 점]
1. 일단 반응형 웹이 아니다. (이게는 반응형 웹이 익숙해지면 만들어볼 계획)
2. 스토어 버튼 만드는 법 (개판)

3. 아래 footer부분 라인 맞추기(위에 부분이랑 일직선으로 맞아야 되는데 지금 실력으로 못하겠다.)

4. 폰트도 바꿔야되는데...
[완성본]

https://kangin-lee.github.io/spotify-project/
Listening is everything - Spotify
다양한 해외 히트곡과 국내 인기 음악을 들어보세요 1개의 모바일 기기에서 7일 동안 무료로 Spotify Premium 멤버십을 이용해보세요. 결제세부 정보는 필요하 지 않
kangin-lee.github.io
'따라쟁이' 카테고리의 다른 글
| HTML과 CSS로 넷플릭스(Netflix) 클론 코딩해보기 1 (0) | 2022.07.29 |
|---|---|
| HTML과 CSS로 구글 메인 페이지를 만들어보자! 3 (0) | 2022.07.26 |
| HTML과 CSS로 구글 메인 페이지를 만들어보자! 2 (0) | 2022.07.25 |
| HTML과 CSS로 구글 메인 페이지를 만들어보자! 1 (0) | 2022.07.24 |



