localStorage
브라우저에 key-value 값을 Storage에 저장한다. 이 저장한 데이터는 세션 간 공유가 된다.
다시말하자면, 세션이 바뀌어도 저장한 데이터는 그대로 유지된다는 것이다.
localStorage 사용법
- localStorage.setItem(): key와 value값 추가
- localStorage.removeItem(): item 삭제
- localStorage.clear(): 도메인 내의 localStorage 값 삭제
- localStorage.length: 전체 item의 개수
*localStorage에는 문자열만을 저장할 수 있다.
localStorage.setItem()
localStorage에 아이템을 추가하기 위해서 setItem을 사용한다.
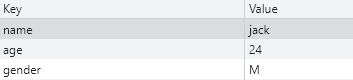
localStorage.setItem(key, value);localStorage.setItem("name", "jack");을 작성했다면
아래와 같이 아이템이 추가된 것을 볼 수 있다.

localStorage.removeItem()
setItem과는 반대로 item을 삭제하는 명령이다.
localStorage.removeItem(key);localStorage.removeItem("name");를 하게 되면
아이템이 삭제된 것을 볼 수 있다.
localStorage.clear()
Storage에 있는 모든 값을 삭제하는 명령이다.
localStorage.clear();
Storage안에 위와 같은 값들이 있을 때
localStorage.clear();를 작성하면 모든 아이템이 삭제 되는 것을 볼 수 있다.

localStorage.length
전체 아이템의 개수를 출력해 주는 명령이다.

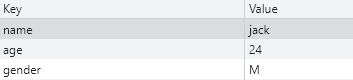
위와 같은 아이템들이 있을 때
localStorage.length;을 하게 되면 개수가 나오는 것을 볼 수 있다.

참고한 사이트
https://hianna.tistory.com/697
[Javascript] localStorage 사용법 (읽기, 쓰기, 삭제, 키목록 등)
이번에는 localStorage 사용법을 정리해보았습니다. localStorage란? localStorage에 아이템 추가, 읽기 localStorage에 객체, 배열 저장하기 localStorage에 값 삭제하기 localStorage에 값 전체 삭제하기 localStorage의
hianna.tistory.com
'Javascript' 카테고리의 다른 글
| [JS] React에서 자주 사용되는 JS 문법 몇가지 (0) | 2023.02.01 |
|---|---|
| [JS] setInterval()과 setTimeout() 함수 (1) | 2022.11.14 |
| [JS] ES6 문법을 알아보자 (0) | 2022.08.12 |
| [JS] 반복문 for문, while문 (0) | 2022.08.08 |
| [JS] 숫자 맞추기 게임 만들기! (0) | 2022.08.05 |


