728x90
탭 메뉴는 많은 곳에서 사용하고 있다.
예로는 아래와 같은 네이버 로그인 창이 있다.

위 같은 다양한 탭 메뉴를 만들기 위해서는 자바스크립트도 필요하긴 하겠지만
간단한 탭 정도는 CSS로도 만들수 있다.
일단 HTML로 간단한 뼈대를 만들어준다.
라디오 버튼을 사용하여 요런 탭 메뉴를 만들 것이다.
색상이나 디자인은 일단 대충대충~

[HTML로 뼈대 잡아주기]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Tabs</title>
</head>
<body>
<div class="wrapper">
<input class ="radio" type="radio" name="group" id="one" checked>
<input class ="radio" type="radio" name="group" id="two">
<input class ="radio" type="radio" name="group" id="three">
<div class="tabs">
<label class = "tab" id= "one-tab" for="one">첫번째</label>
<label class = "tab" id= "two-tab" for="two">두번째</label>
<label class = "tab" id= "three-tab" for="three">세번째</label>
</div>
<div class="panels">
<div class="panel" id = "one-panel">
<div class="panel-title">첫번째</div>
<p>첫번째 탭 입니다.</p>
</div>
<div class="panel" id = "two-panel">
<div class="panel-title">두번째</div>
<p>두번째 탭 입니다.</p>
</div>
<div class="panel" id = "three-panel">
<div class="panel-title">세번째</div>
<p>세번째 탭 입니다.</p>
</div>
</div>
</div>
</body>
</html>1. wrapper라는 클래스명을 가진 div 태그로 전체를 묶어주고,
2. 라디오 버튼 3개를 만들어 준 후 각각 라벨을 지정해 준다.
*(나중에 라벨을 눌러도 라디오 버튼이 바뀌게 하기 위해서 라디오 버튼의 첫번째는 checked를 설정해서 미리 체크해 놓게 한다.)
3. 탭을 클릭했을 때 나오는 설명창(?)을 만들기 위해 panles라는 클래스명을 가진 div를 만들어 준다.
4. 그 안에 panel이라는 클래스 3개 설명창을 각각 하나씩 만들어 주고 또 그 안에 자신이 원하는 내용을 맘대로 적는다.
5. 그럼 HTML은 끝!
[HTML만 만들었을 때]

[CSS로 디자인 하기]
body{
background-color: aliceblue;
}
/* 화면설정 */
.wrapper{
display: flex;
flex-direction: column;
align-items: center;
}
.tab{
cursor: pointer;
padding: 10px 20px;
margin: 0px 2px;
background-color: brown;
color: white;
display: inline-block;
border-radius: 3px 3px 0px 0px;
}
.panels{
background-color: white;
min-height: 200px;
width: 286px;
max-width: 500px;
border-radius: 3px;
overflow: hidden;
text-align: center;
}
.panel{
display: none;
}
.panel-title{
font-size: 1.5em;
font-weight: bold;
}
p{
font-size: 1.5em;
color: blue;
text-align: center;
}
.radio{
display: none; /*체크박스 숨기기 */
}
/* display: none인 설명창을 각 조건에 따라 block해주기 */
#one:checked ~ .panels #one-panel,
#two:checked ~ .panels #two-panel,
#three:checked ~ .panels #three-panel{
display: block;
}
/* 탭 위쪽 디자인(없어도 상관x) */
#one:checked ~ .tabs #one-tab,
#two:checked ~ .tabs #two-tab,
#three:checked ~ .tabs #three-tab{
background-color: #fff;
color: #000;
border-top: 3px solid #000;
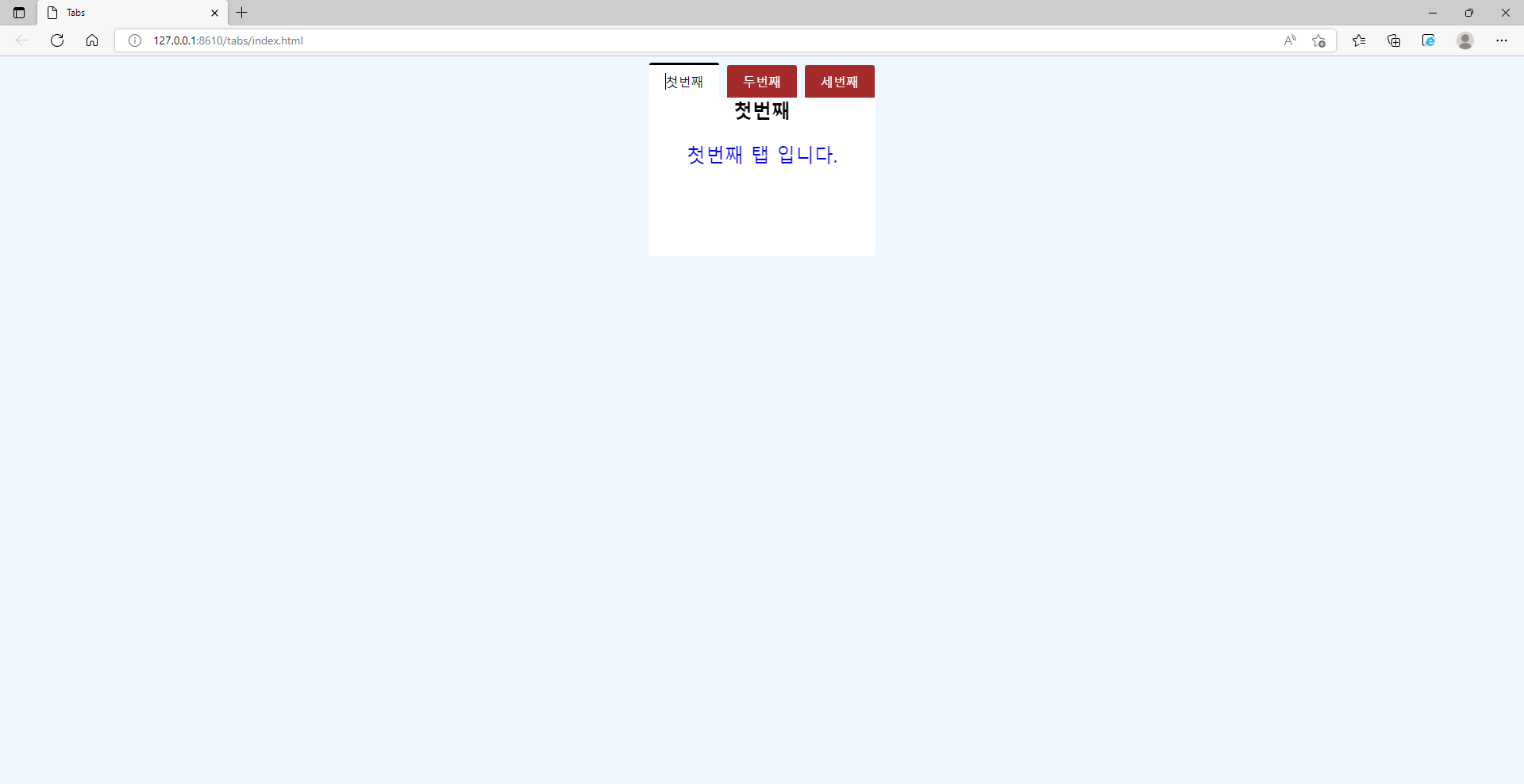
}[완성본]

728x90
'WEB' 카테고리의 다른 글
| [WEB] 반응형 nav바 만들기(HTML, CSS, JS) (0) | 2022.08.23 |
|---|---|
| CSS 단위 이해하기(%, px, em, rem, vw, vh의 차이) (0) | 2022.08.10 |
| [HTML/CSS] 그리드를 이용하여 웹 페이지 틀 짜보기 (0) | 2022.07.21 |
| [HTML/CSS] id와 class의 차이점 (0) | 2022.07.19 |
| [HTML/CSS] HTML과 CSS로 네이버 로그인 화면 만들어 보기(JS x) (2) | 2022.07.18 |



