728x90
그리드를 사용하면 웹페이지의 레이아웃을 간편하게 지정할 수 있다.
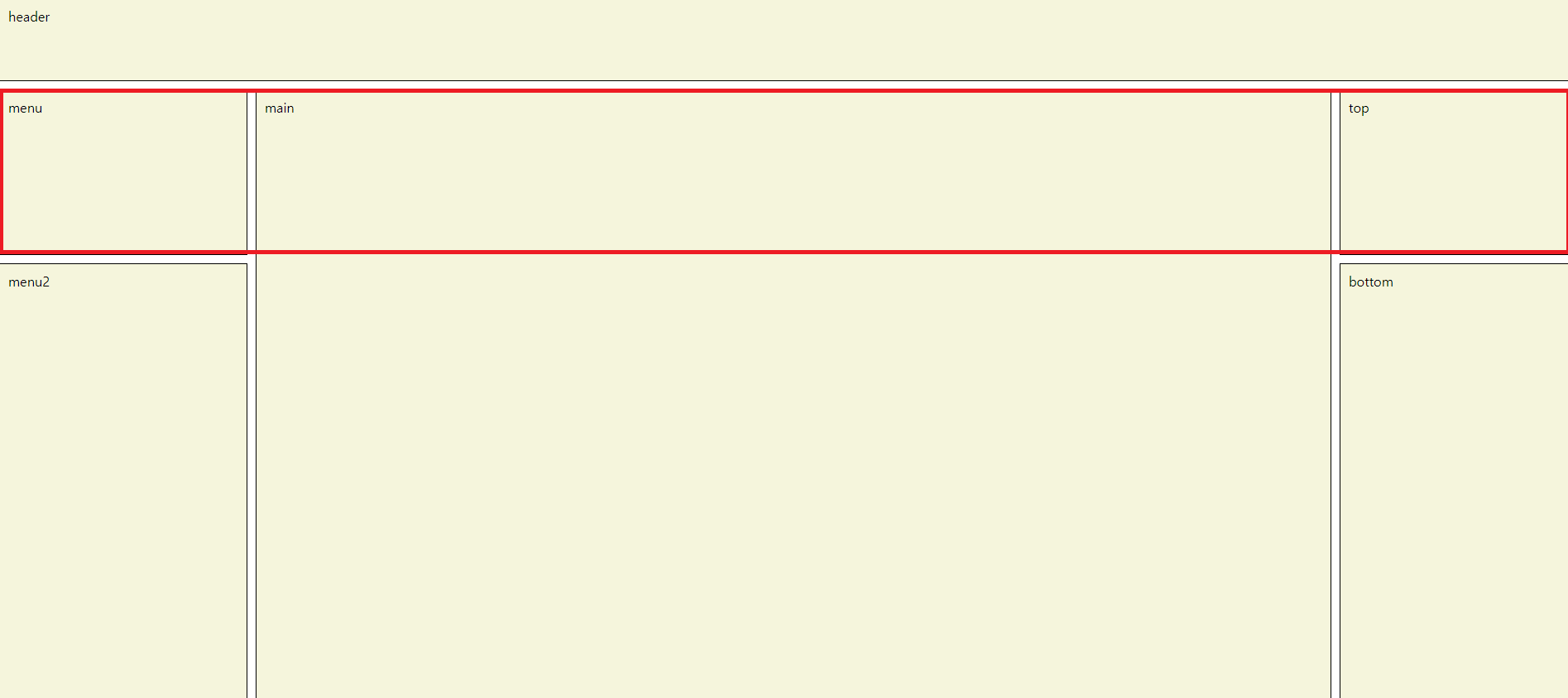
아래의 사진은 레이아웃이 7개로 구성되어 있다.

우선 저 7개의 레이아웃을 만들기 위해서는 HTML에서 틀을 짜야한다.
[HTML]
<body>
<div class="container">
<div class = "header">header</div>
<div class = "menu">menu</div>
<div class = "main">main</div>
<div class = "top">top</div>
<div class = "menu2">menu2</div>
<div class = "bottom">bottom</div>
<div class = "footer">footer</div>
</div>
</body>body 태그 안에서 .container로 묶인 7개의 div 태그를 만들어 준다.

CSS를 적용하지 않고 HTML 코드만 작성하고 실행을 시키면 아무것도 전혀 적용이 안된 것을 알 수 있다.
[CSS]
*{
margin: 0;
}
.container{
display: grid;
grid-gap: 10px;
height: 100vh;
grid-template-columns: 300px 1fr 300px;
grid-template-rows: 100px 200px 1fr 60px;
grid-template-areas: "header header header"
"menu main top"
"menu2 main bottom"
"menu2 footer footer"
}
.container div{
padding: 10px;
background-color: beige;
border: 1px solid black;
}
.header{
grid-area: header;
}
.menu{
grid-area: menu;
}
.main{
grid-area: main;
}
.top{
grid-area: top;
}
.menu2{
grid-area: menu2;
}
.bottom{
grid-area: bottom;
}
.footer{
grid-area: footer;
}container 클래스에 display: grid를 선언해주고
보기 쉽게 하기 위해 grid-gap을 통해 레이아웃 사이의 간격을 주었다.
세로가 꽉 차게 하기 위해 100vh을 주었고
grid-template-columns, rows를 통해
가로, 세로에 위치해 있는 레이아웃에게 각각 사이즈를 지정해 주었다.
grid-template-areas를 위처럼 지정한 이유는 현재 이 레이아웃은 가로 3칸 세로 4칸을 필요로 하기 때문이다.
맨 윗줄은 모든 칸이 header이기 때문에 "header header header"

두번째 줄은 munu와 main top을 순서대로 가지고 있기 때문에 "munu main top"

세번째는 munu2와 main bottom을 가지고 있기 때문에 "munu2 main bottom"

마지막은 menu2가 1칸 footer가 2칸을 차지하고 있기때문에 "menu2 footer footer"

728x90
'WEB' 카테고리의 다른 글
| CSS 단위 이해하기(%, px, em, rem, vw, vh의 차이) (0) | 2022.08.10 |
|---|---|
| [HTML/CSS] HTML과 CSS로 tap 메뉴 만들어 보기(JS x) (0) | 2022.07.22 |
| [HTML/CSS] id와 class의 차이점 (0) | 2022.07.19 |
| [HTML/CSS] HTML과 CSS로 네이버 로그인 화면 만들어 보기(JS x) (2) | 2022.07.18 |
| [WEB/JS] 자바스크립트 객체 이해하기(선언, 반복문) (0) | 2022.07.13 |



