box.html이라는 새로운 파일을 만들고
그 곳에 아래와 같은 코드를 입력하였다.

결과는 h1태그를 사용했기 때문에 CSS가 제목으로 나타났고
a태그를 사용했기때문에 링크가 걸린 것을 확인할 수 있다.

그렇다면 이런 궁금증이 생길 수 있다.
h1태그는 왜 자동으로 줄바꿈이 이루어지는가?
a태그는 왜 h1과 달리 줄바꿈이 이루어지지 않고 사용이 되는가?
이때 나타나는 개념이 박스 모델이다.
h1과 같은 태그는 화면전체를 사용하는 태그로써 block level element이라고도 불린다.
a와 같은 태그는 글자 자기구역만을 사용하는 태그로써 inline level element라고 불린다.
그렇다면 block level element와 inline level element을 확인해 보기 위해 영역을
눈에 보이게 표시해 보겠다.


(*위의 두 코드는 같은 의미이다. 중복을 제거 했을 뿐)
style 태그로 h1과 a태그의 영역을 눈에 보이게 하였다.
이것을 통해 block level element와 inline level element의 영역을 이해하였다.

block level element와 inline level element의 영역을 이해했기때문에
박스모델에 대해서 조금 더 깊게 볼 수 있다.

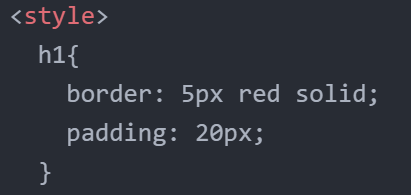
CSS라는 글자와 테두리 사이에 여백을 주고 싶을 수 있다.
그럴 때는 padding이라는 속성을 사용하면 된다.

padding이라는 속성을 20px로 주게 되면
CSS라는 글자와 빨간 테두리 사이의 간격이 20px만큼 떨어지는 것을 확인할 수 있다.

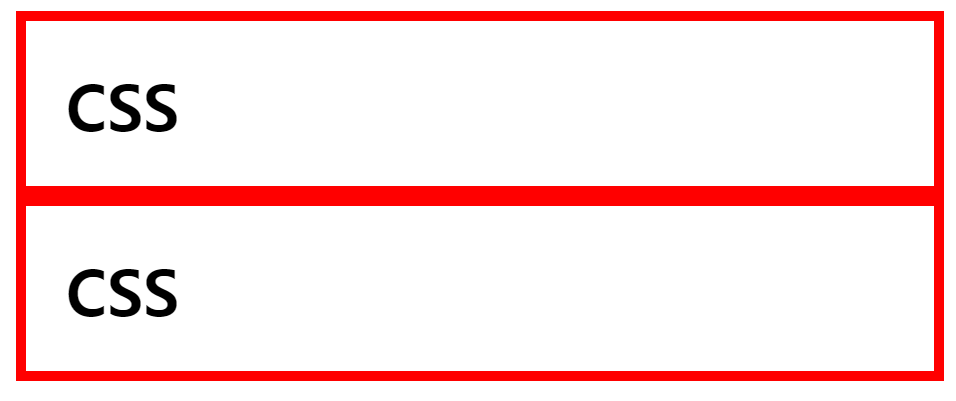
만약 아래와 같은 경우


위의 CSS를 감싸는 테두리와 아래 CSS를 감싸는 테두리 사이 여백을
조절하고 싶을 때가 있다.
이때 사용하는 속성이 margin이다.


margin 값을 0으로 주게 되면 두 테두리 사이의 여백이 없어질 것이다.
만약 100px이라면 두 테두리 사이의 여백은 100px만큼 떨어지게 될 것이다.

박스 모델에서 배운 것들을 이용해서 웹페이지를 꾸며보게 되면


여기까지는 만들 수 있다는 걸을 알 수 있다.
참고한 생활코딩 자료
https://opentutorials.org/course/3086/18319
박스모델 - 생활코딩
CSS box model 소개 강의 소스코드 변경사항 박스 모델을 써먹기 강의 소스코드 변경사항
opentutorials.org
'WEB' 카테고리의 다른 글
| [WEB/JS] 출력/이벤트 처리 (0) | 2022.07.06 |
|---|---|
| [WEB/CSS] 그리드(Grid) 사용하기 (0) | 2022.07.03 |
| [WEB/CSS] 정렬, 폰트 크기 조절하기 (0) | 2022.06.30 |
| [WEB/CSS] 글자 색 바꾸기, 밑줄 없애기 (0) | 2022.06.29 |
| [WEB/HTML] 동영상 삽입 (0) | 2022.06.27 |



