728x90

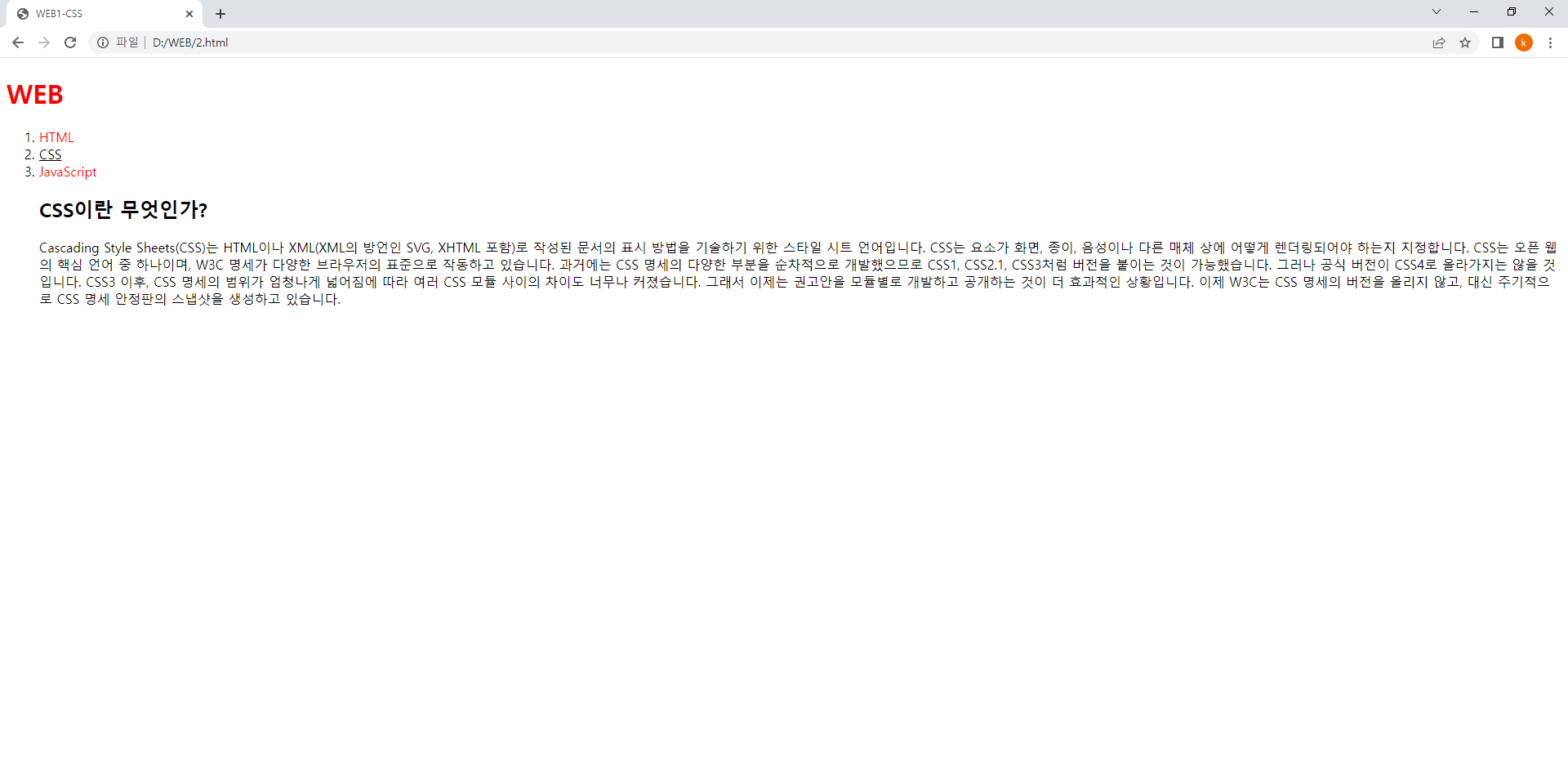
현재까지 만든 웹페이지를 보면 h1 태그로 묶인 WEB의 크기가 더 컸으면 좋겠다는 생각을 한다.
CSS로 글자의 크기를 조절하기 위해서는 h1만 수정할 것이기 때문에
style 태그 안에서 h1{}을 작성해준다.

글자 크기를 설정하는 속성은 font-size이다.
font-size 작성 후 그 뒤에 자신이 원하는 크기를 넣어주면 된다.

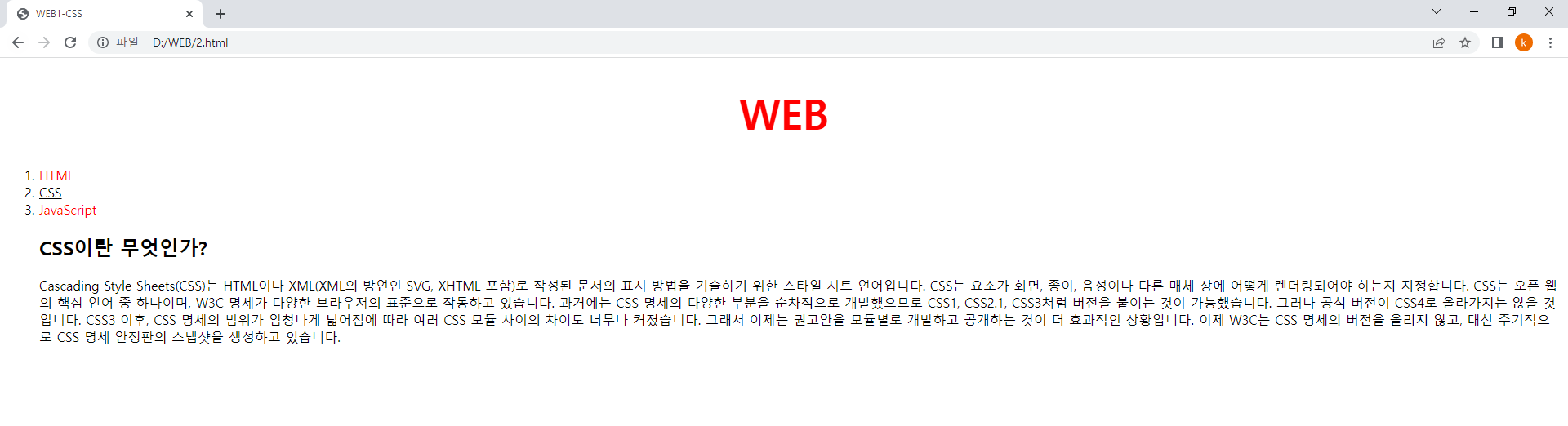
글자 크기를 50픽셀로 주게되었을 때를 확인해 보면 확실히 더 커진 것을 확인 할 수 있다.

*아래 예시는 픽셀 값을 자유롭게 지정할 수 있다는 것을 보여준다.


다시 한 번 내가 만든 웹페이지를 보면 다 왼쪽으로 치우쳐져 있는 것을 확인 할 수 있다.
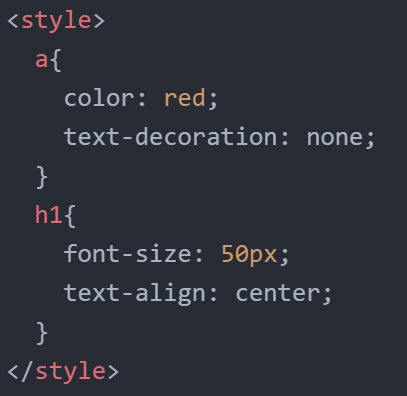
저 WEB을 가운데 정렬하기 위해서는 style 태그에서 h1 영역에
text-ailgn: center; 속성을 추가하면 된다.

확인을 해보면 가운데 정렬이 잘 된 것을 확인 할 수 있다.

가운데 정렬이 text-ailgn: center;라면 왼쪽 정렬, 오른쪽 정렬도 자연스럽게 알 수 있다.
왼쪽 정렬: text-ailgn: left;
오른쪽 정렬: text-ailgn: right;
참고한 생활코딩 자료
https://opentutorials.org/course/3086/18328
CSS 속성을 스스로 알아내는 방법 - 생활코딩
강의 소스코드 변경사항
opentutorials.org
728x90
'WEB' 카테고리의 다른 글
| [WEB/CSS] 그리드(Grid) 사용하기 (0) | 2022.07.03 |
|---|---|
| [WEB/CSS] 박스 모델 이해하기 (0) | 2022.07.01 |
| [WEB/CSS] 글자 색 바꾸기, 밑줄 없애기 (0) | 2022.06.29 |
| [WEB/HTML] 동영상 삽입 (0) | 2022.06.27 |
| [WEB/HTML] 웹 페이지의 구조 이해하기(head, body, html, title, meta) (0) | 2022.06.26 |



