내가 만든 웹 페이지의 탭을 보면 다른 페이지의 제목보다 멋이 없어 보이며 바꾸고 싶은 생각이 든다.

이럴 때 사용하는 태그가 바로 title 태그이다.
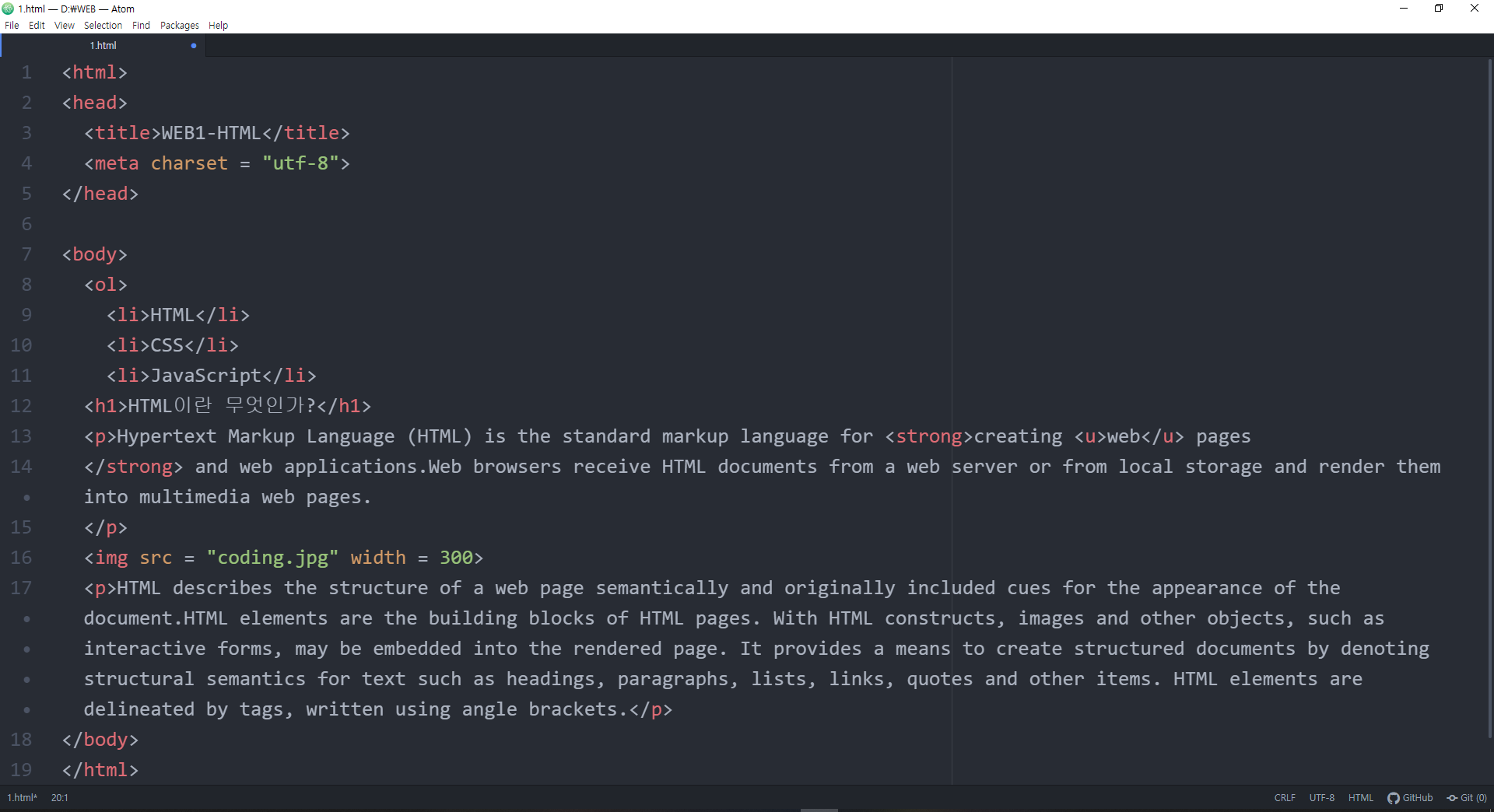
지금까지 작성한 코드 위에 <title>원하는 제목</title>를 작성해준다.
나는 <title>WEB1-HTML</title>로 해 보았다.

결과는 아주 잘 바뀐 것을 볼 수 있다.

title 태그는 검색엔진이 웹페이지를 분석할 때 가장 중요하게 생각하는 태그이기 때문에 title 태그를 웬만하면 작성하는 것이 좋다.
또한 현재 만든 웹페이지를 보면 영어만 있어 한글을 추가하고 싶은 마음이 생겨 코드에 한글을 추가하면
글씨가 깨져서 웹페이지에 나타나게 된다.


이러한 문제를 해결하기 위해서는 코드 하나를 추가해주어야 한다.
바로, <meta charset = "utf-8">이다.
이 태그를 작성하고 다시 웹페이지를 새로고침 하면 잘 출력되는 것을 알 수 있다.


현재 위에 두 줄과 밑에 나머지 줄은 차이를 보이고 있다.
위에 두 줄은 본문을 설명하는 코드이고 밑에 있는 나머지 줄은 본문 코드이다.

HTML을 만든 사람들은 본문과 본문을 설명하는 정보를 다른 태그로 분리하기로 약속했기 때문에 우리도 거기에 따라야한다.
이때, 본문은 body 태그로, 본문을 설명하는 태그는 head 태그를 사용한다.

또 body 태그와 head태그를 감싸는 태그를 추가해야 한다.(약속이라 어쩔 수 없다.)
body 태그와 head태그를 감싸는 태그는 <html>이다.

마지막으로 이 웹페이지가 HTML로 만들어졌다는 것을 표현하기 위해 맨 위에
<!doctype html> 코드를 추가한다.

이렇게 하면 웹 페이지의 구조가 완성된다.
참고한 생활코딩 자료
https://opentutorials.org/course/3084/18409
문서의 구조와 슈퍼스타들 - 생활코딩
--- 우리는 HTML의 문법을 마스터했다고 말씀드렸습니다. 말하자면 문장을 만드는 방법을 마스터했다고 할 수 있습니다. 더 복잡한 것은 단언컨대 존재하지 않습니다. 문장이 모이면 무엇이 되나
opentutorials.org
'WEB' 카테고리의 다른 글
| [WEB/CSS] 글자 색 바꾸기, 밑줄 없애기 (0) | 2022.06.29 |
|---|---|
| [WEB/HTML] 동영상 삽입 (0) | 2022.06.27 |
| [WEB/HTML] 줄바꿈 태그(p, br), 이미지 넣기(img) (0) | 2022.06.25 |
| [WEB/HTML] 2. 기본 문법 - 태그(strong, u) (0) | 2022.06.24 |
| [WEB/HTML] 1. Atom으로 웹 만들어 보기 (0) | 2022.06.23 |



