1. 우선 Atom을 자신의 운영체제에 맞게 다운로드 받아준다.
A hackable text editor for the 21st Century
At GitHub, we’re building the text editor we’ve always wanted: hackable to the core, but approachable on the first day without ever touching a config file. We can’t wait to see what you build with it.
atom.io

2. 설치하는 중...

3. 설치가 완료되면 일단 빨간 네모안에 있는 것을 모두 닫아준다.


4. 자신이 원하는 저장공간에 WEB이라는 파일 하나를 만들어 준다.

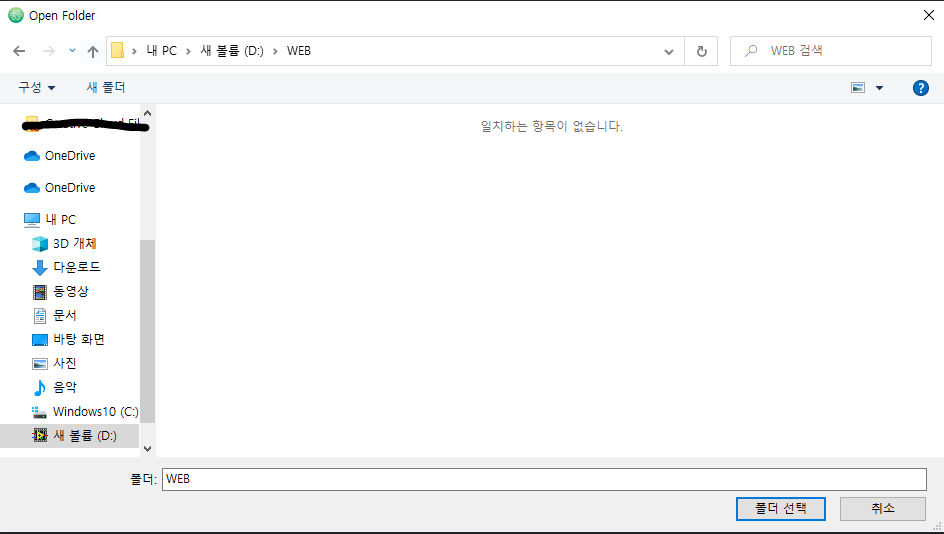
5. 다시 Atom으로 와서 File > Open Folder > 방금 만든 WEB 파일 선택 > 폴더 선택 버튼 클릭

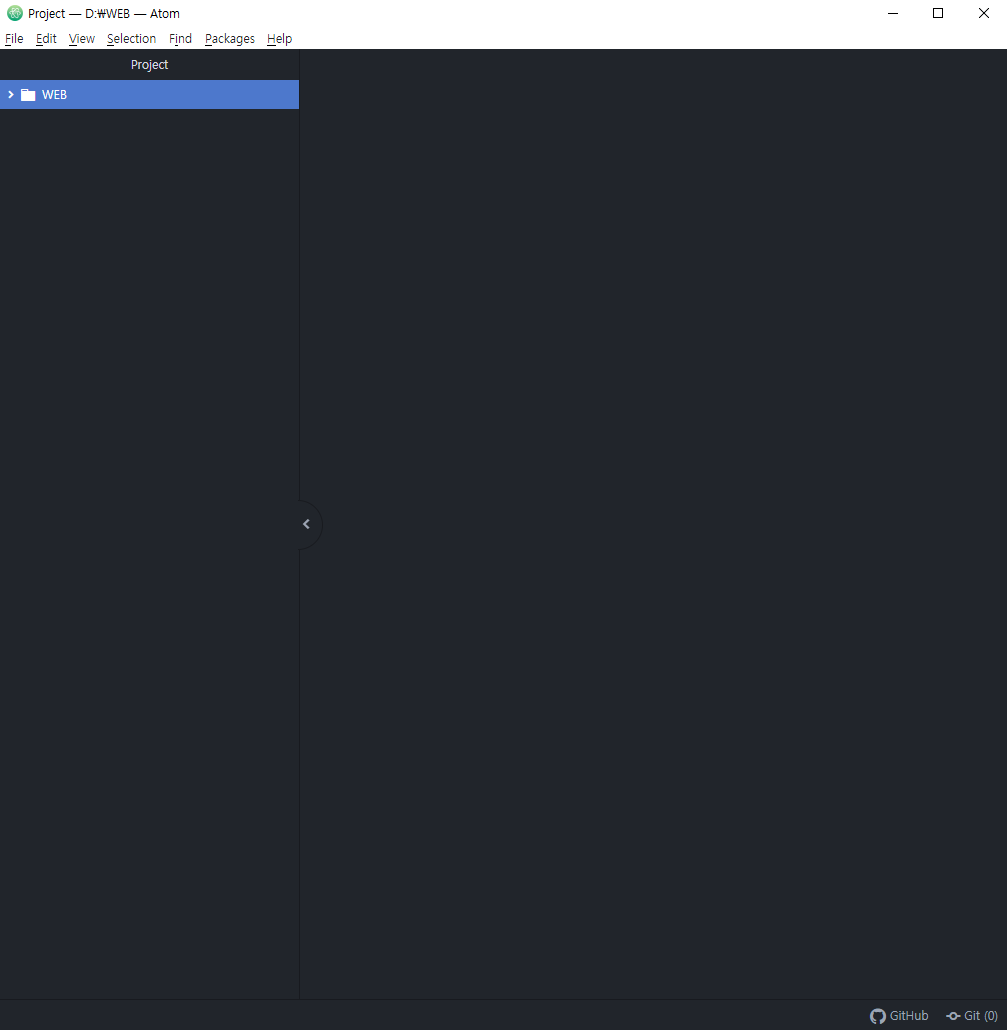
6. 폴더 선택 버튼 클릭 후 화면

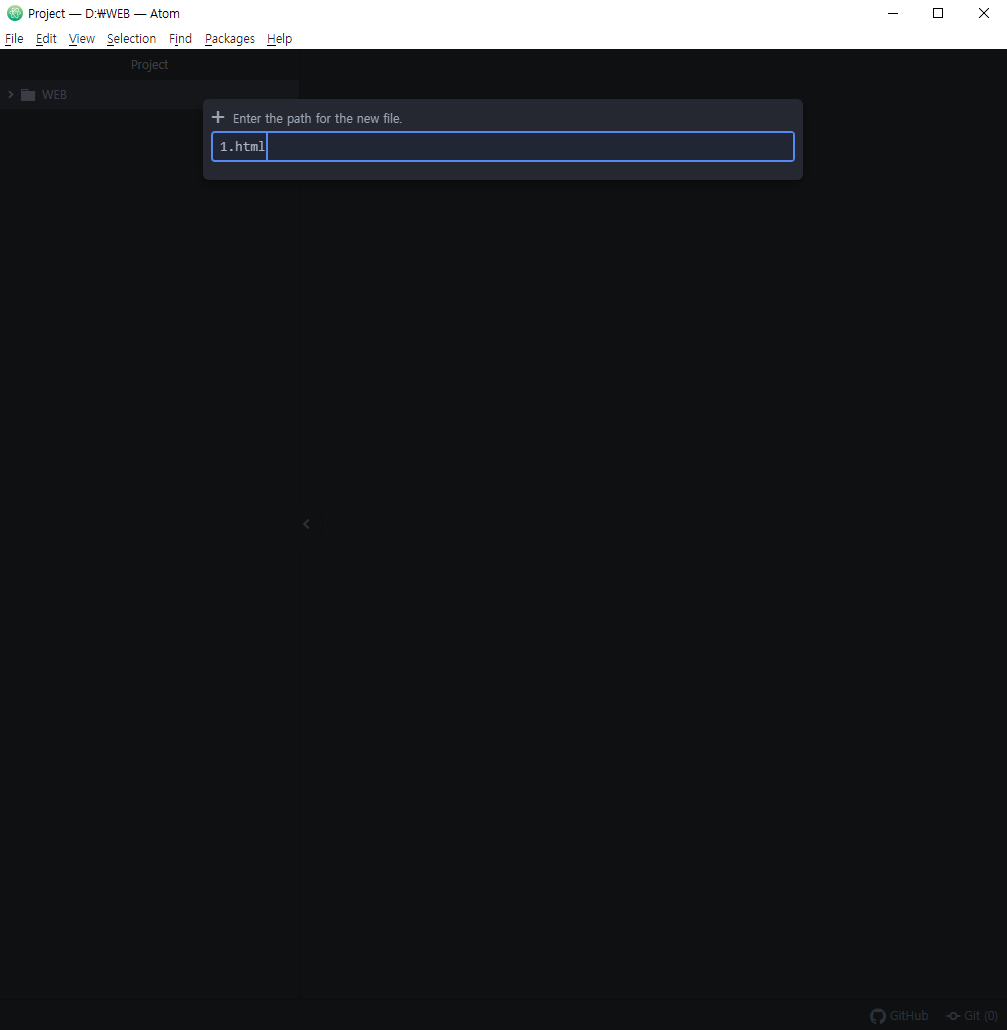
7. WEB에 마우스를 가져다 놓고 오른쪽 마우스 클릭 > New File > 1.html 입력 후 엔터


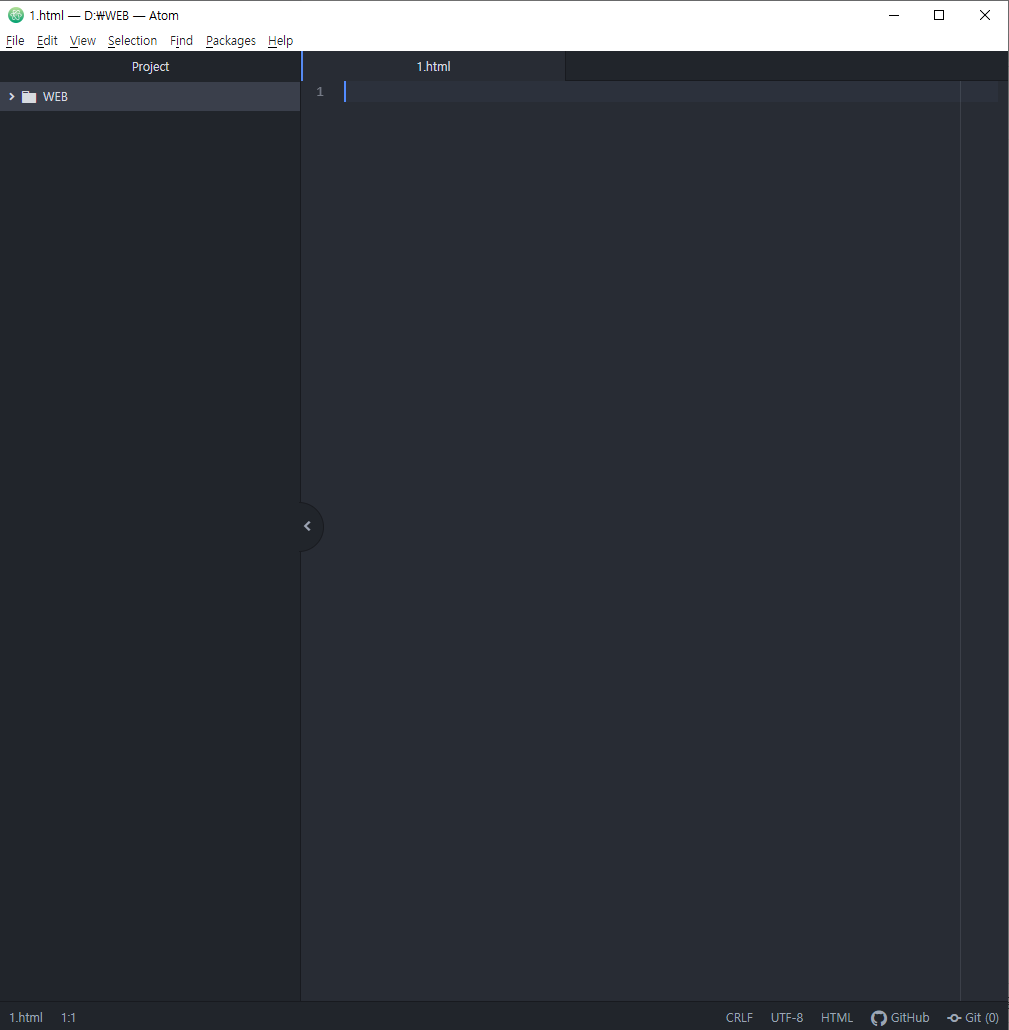
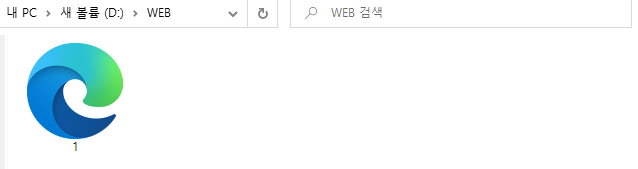
8. 코드 창에 Hello WEB!! 입력 후 저장(ctrl+s) > 아까 만들어 놓은 WEB 파일로 다시 가면 1이라는 웹이 생성 되어 있음

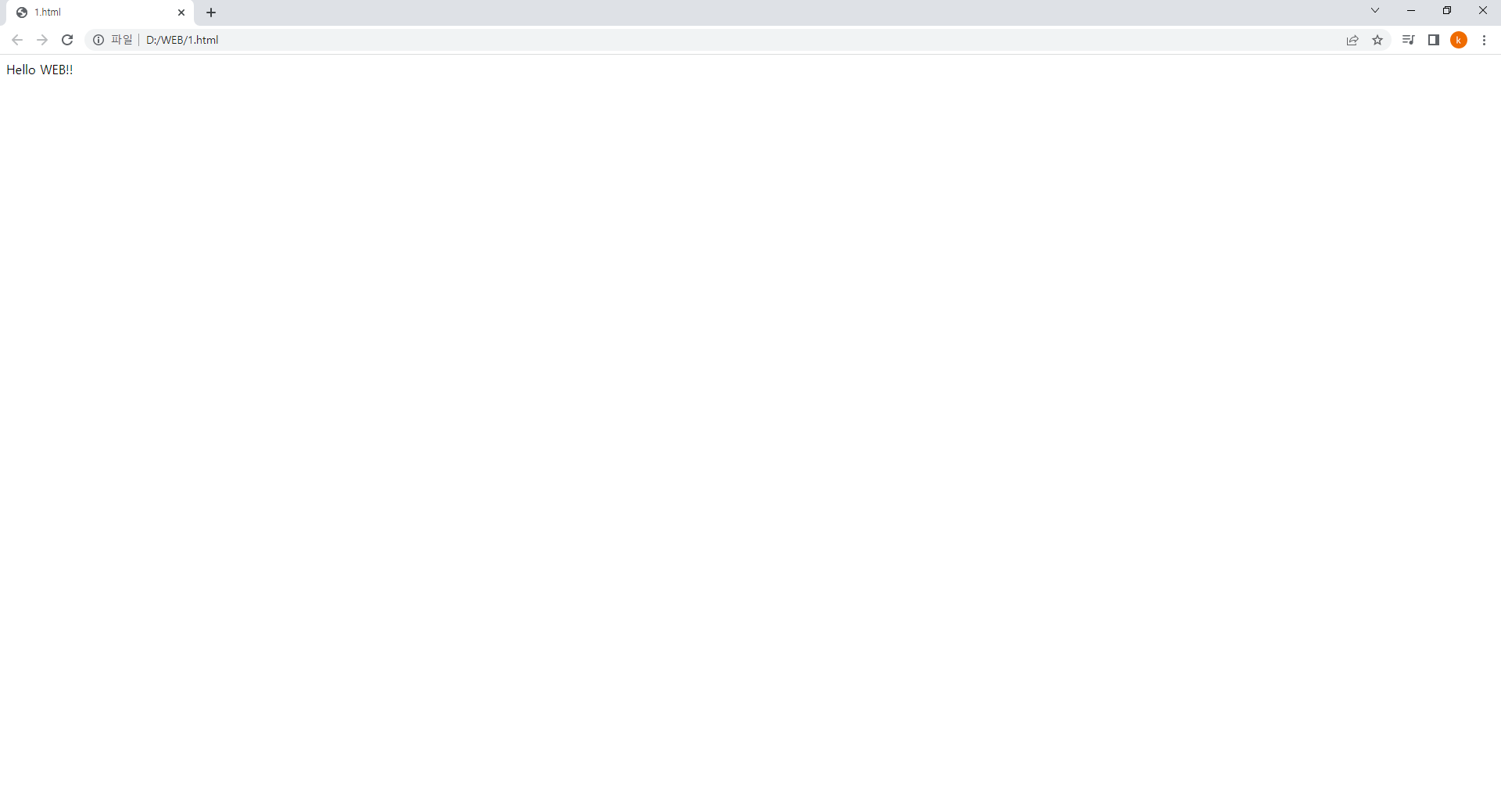
9. 클릭하여 확인해 보기

간단한 웹 사이트 만들기 성공!
[참고한 생활코딩 자료]
https://opentutorials.org/course/3084/18448
HTML 코딩 실습 환경 준비 - 생활코딩
--- 기획이 끝났으니 이제는 코딩하기 위한 준비를 해보겠습니다. 코딩을 하기 위해서는 에디터(Editor)라는 프로그램이 필요합니다. 각자의 운영체제에는 이미 에디터가 준비 되어 있습니다.
opentutorials.org
'WEB' 카테고리의 다른 글
| [WEB/CSS] 글자 색 바꾸기, 밑줄 없애기 (0) | 2022.06.29 |
|---|---|
| [WEB/HTML] 동영상 삽입 (0) | 2022.06.27 |
| [WEB/HTML] 웹 페이지의 구조 이해하기(head, body, html, title, meta) (0) | 2022.06.26 |
| [WEB/HTML] 줄바꿈 태그(p, br), 이미지 넣기(img) (0) | 2022.06.25 |
| [WEB/HTML] 2. 기본 문법 - 태그(strong, u) (0) | 2022.06.24 |



