728x90

SPA(Single Page Application)
SPA는 말 그대로 한 개의 페이지를 가진 어플리케이션이다.
SPA의 장점
- 사용자 친화적
- 초기 렌더링 후 데이터만 받아오기 때문에, 상대적으로 서버 요청이 적음
- Virtual DOM
- 프론트엔드와 백엔드 분리로 개발 업무 분업화 및 협업에 용이
- 개발이 상대적으로 효율적
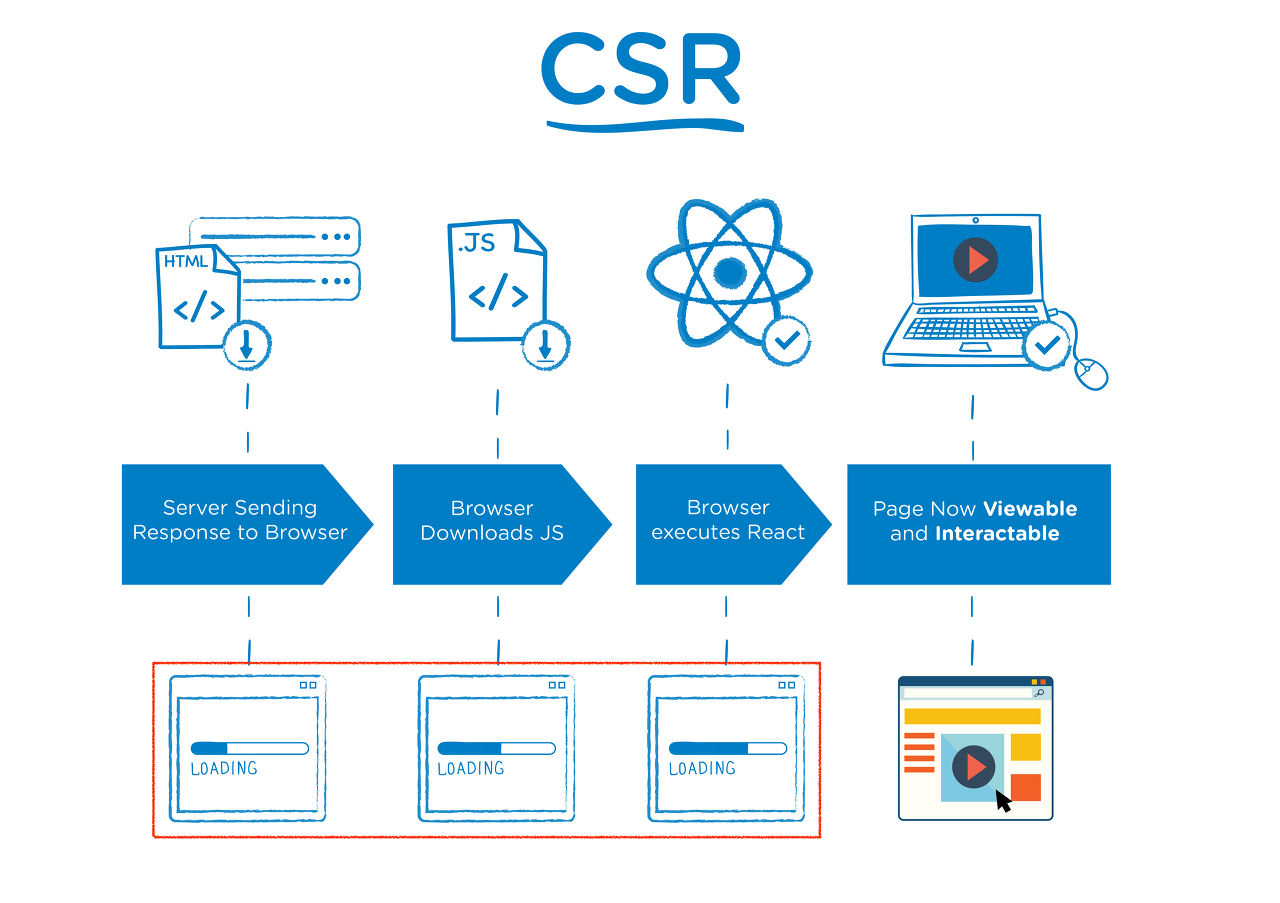
CSR(Client Side Rendering)
CSR 방식은 최초 요청시에 HTML을 비롯해 CSS, JS 등 각종 리소를 받아온다.
서버에서 최소한의 HTML을 받고, 내부에 위치한 script 태그로 JS 파일을 받아
클라이언트에서 페이지를 렌더링 하는 방식
React, Vue, Angular 등이 CSR에 해당
CSR의 동작 방식
- 사용자가 웹 페이지를 방문할 경우, 브라우저는 최소한의 HTML 파일을 다운로드 함.
- 브라우저는 script 태그를 통해 JS 번들 파일을 다운로드하고, Ajax를 통해 동적으로 컨텐츠를 가져오며 화면을 렌더링함.
- 이후 사용자가 페이지를 이동할 경우, 별도의 HTML을 받지 않고 사전에 받은 JS파일만을 활용하여 렌더링을 진행

CSR의 장점
- 초기 렌더링 이후에 진행되는 렌더링의 경우 로딩 속도가 빠르다.(이미 페이지 로딩에 필요한 모든 자원을 받은 상태이기 때문에)
- 서버와의 통신 과정에서 페이지의 UI를 다시 그릴 필요 없이, 동적으로 일부분만 변경시킬 수 있다.
CSR의 단점
- 초기 페이지 로딩 속도가 느리다.(초기에 구동에 필요한 파일을 전부 받기 때문에)
- 페이지가 로딩되기 전까지 빈 화면만 봐야하기 때문에 사용자 경험에 좋지 못함
- SEO(Search Engine Optimization), 즉 검색 엔진 최적화를 진행하기 어려움.
- 클라이언트의 PC 성능에 따라 렌더링 속도가 좌우되기 때문에 PC 성능이 좋지 못할 경우 렌더링을 빠르게 하지 못할 확률이 높음.
SSR(Server Side Rendering)
SSR은 서버에서 사전에 렌더링된 파일을 클라이언트에게 전송하고, 클라이언트는 이를 즉시 렌더링 하는 방식이다.
Next.js 등이 SSR에 해당
SSR의 동작 방식
- 사용자가 웹 페이지를 방문할 경우, 서버는 이를 확인하고 브라우저에게 제공할 HTML 컨텐츠를 컴파일한다.
- 컴파일된 HTML은 브라우저에 제공되며, 브라우저는 이를 다운로드하고 렌더링하여 사용자가 이를 볼 수 있도록 한다.
- 이후 JS 파일을 다운로드 받은 후 실행하여 사용자와 페이지 간의 인터렉션을 가능하게끔 한다.
- 사용자가 다른 페이지로 이동을 할 경우, 1~3번 과정을 반복한다.

SSR 장점
- 초기 페이지 로딩 속도가 빠르다.(서버에서 렌더링된 HTML파일을 브라우저에서 로딩하기 때문에)
- 이미 사전에 렌더링 된 HTML을 크롤링 봇이 방문하므로, SEO 또한 효율적으로 적용할 수 있다.
- 클라이언트의 PC 성능에 크게 영향을 받지 않는다.(서버에서 완성된 페이지를 보여주기만 하면 되기 때문에)
SSR 단점
- 페이지를 이동할 때마다 매번 새로운 HTML을 받아야 하므로 TTFB가 느리다.
- 각 페이지 로딩이 오래 걸릴 수 있기 때문에 사용자 경험을 해칠 수도 있다.
- 각 요청에 대한 HTML 파일을 그때 그때 렌더링 해야 하기 때문에 CDN을 활용한 캐싱 전략을 사용할 수 없다.
출처: https://velog.io/@rookieand/CSR-SSR-SPA-MPA-%EC%9D%B4%EA%B2%83%EB%93%A4%EC%9D%80-%EB%AD%98%EA%B9%8C
CSR? SSR? SPA? MPA? 이것들은 뭘까?
모아놓고 보니까 무슨 암호문 같다. CSR? SSR?...
velog.io
728x90
'WEB' 카테고리의 다른 글
| [WEB] GET과 POST의 차이 (0) | 2023.12.11 |
|---|---|
| 라이브러리(Library) VS 프레임워크(Framework) (0) | 2023.10.25 |
| [WEB] 웹페이지에 스크롤 애니메이션 만들기 IntersectionObserver() (0) | 2023.01.16 |
| [Git / GitHub] Git으로 GitHub에 프로젝트 올리는 법 (0) | 2022.12.28 |
| HTML/CSS/JS로 게임 만들기 3 (0) | 2022.09.16 |



