
리액트는 메타에서 개발한 오픈 소스 자바스크립트 라이브러리이다.
또한, 프론트엔드 개발자 사이에서 가장 많이 사용되는 자바스크립트 라이브러리이다.
리액트 개발환경 구축하기
https://ko.reactjs.org/docs/getting-started.html
시작하기 – React
A JavaScript library for building user interfaces
ko.reactjs.org
리액트 시작 페이지에 오면 리액트를 어떻게 사용해야 하는지 잘 나와있다.
(시간이 있는 사람은 읽어봐도 좋을 거 같다.)
만약 리액트를 배우고 싶긴 하지만 설치하는 건 번거롭고 귀찮다 하는 사람들을 위해
아래와 같이 온라인에서 리액트 환경에 접근할 수 있는 코드 편집기를 지원해주고 있다.
- CodePen
- CodeSandbox
- Stackblitz

이제 그럼 본격적으로 리액트 환경 구축하는 법을 알아보자

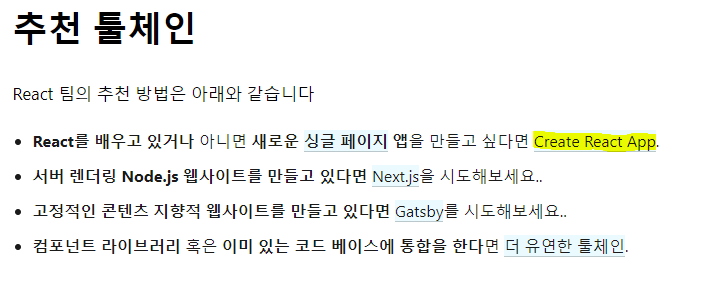
추천 툴체인에 보면 총 4가지를 추천하고 있다.
우리는 그 중에서 Create React App을 사용할 것이다.
그렇기 때문에 아래의 링크로 이동하자
Create React App
Set up a modern web app by running one command.
create-react-app.dev
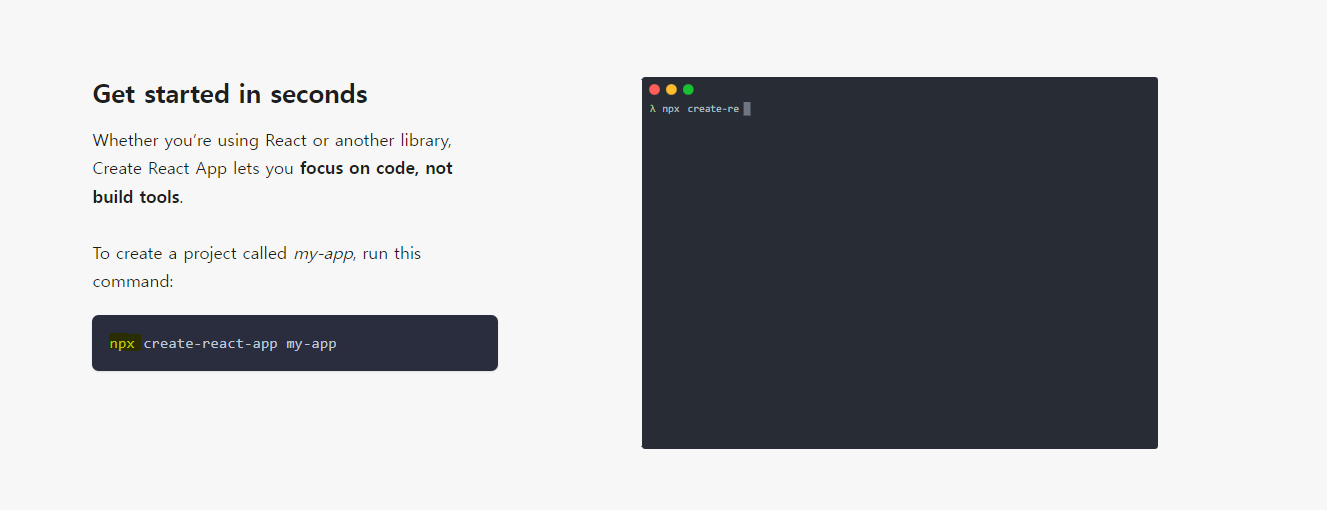
이동하여 스크롤을 조금 내리면 아래와 같은 화면이 나온다.

우리 컴퓨터의 터미널에 npx create-react-app my-app이라고 쳐야 리액트가 실행 된다고 나와있는 것을 볼 수 있다.
우리가 npx를 실행하기 위해서는 node.js를 설치 해야한다.
node.js 사이트로 가보자.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
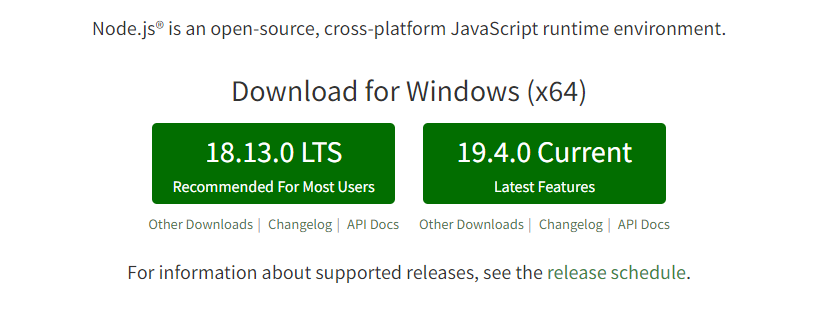
이 사이트에 들어가게 되면

다운로드 방법이 2가지가 나오는데 둘 중 뭘 하든 상관없다.
(마음에 드는걸로 선택하자)
node.js 설치 방법이 궁금하면 아래 링크를 참고하자. (설치는 간단하게 끝난다.)
https://offbyone.tistory.com/441
Node.js 설치하기
Node.js는 Javascript로 작성된 프로그램을 운영체제상에서 일반 애플리케이션 프로그램처럼 실행시켜주는 런타임입니다. 특히, 서버 프로그램을 작성하는데 많이 사용되고 있는것 같습니다. React를
offbyone.tistory.com
우리는 또한 코드를 작성할 수 있는 에디터가 필요한데
VSCode로 에디터를 정하였다. (VSCode도 설치 방법이 매우 간단하다.)
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
node.js와 VSCode가 설치되어있다는 가정하에
우리는 프로젝트 폴더를 만들어야 한다.
자신이 원하는 위치에 폴더 하나를 만들자.
나는 react-app이라는 폴더를 하나 만들었다.

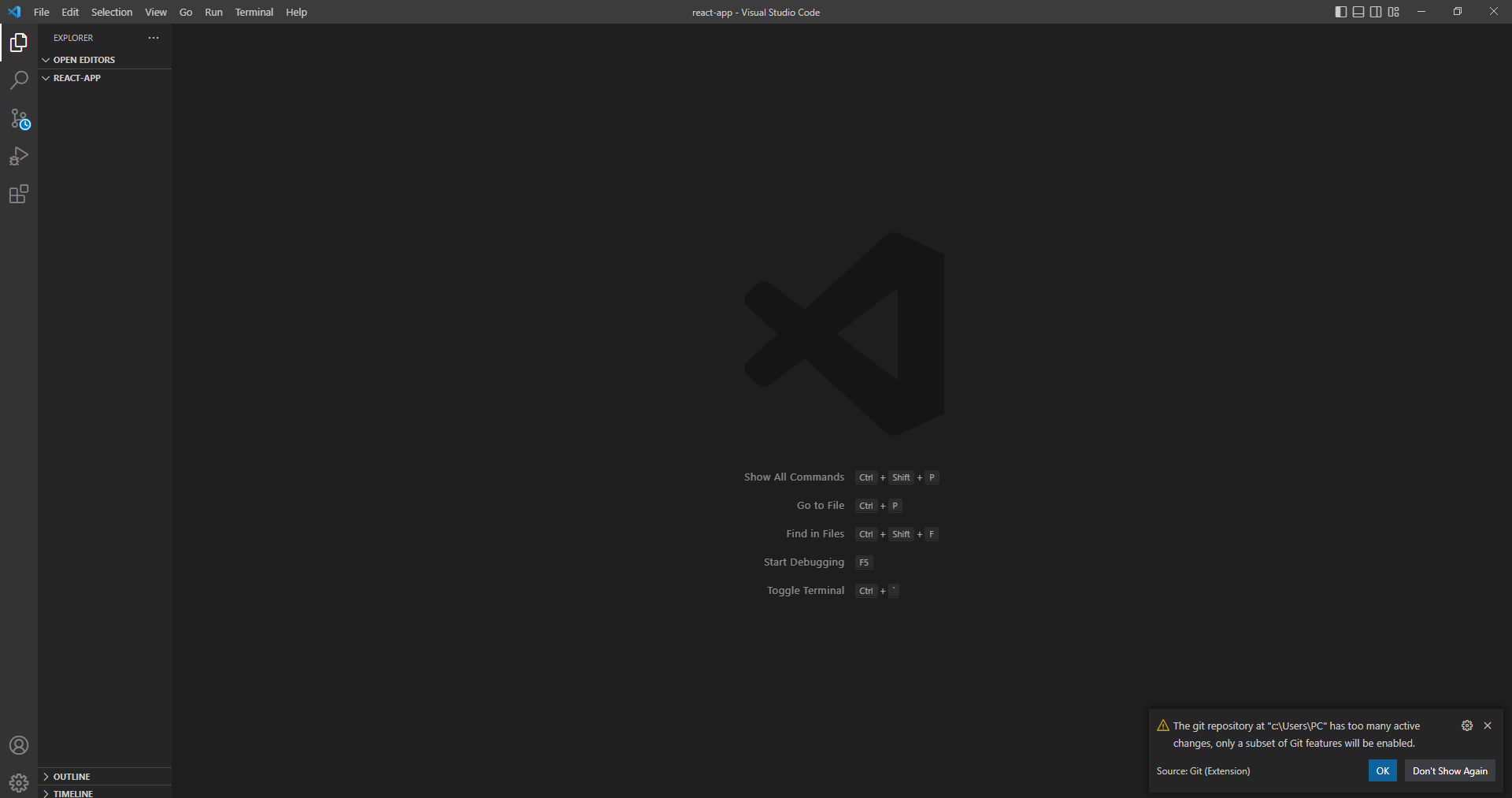
VSCode로 react-app 폴더을 열면 위와 같은 화면이 뜰텐데
여기서 좌측 상단에 터미널을 클릭해 새 터미널을 클릭해 준다.
경로: 좌측 상단 Terminal > New Terminal 클릭!
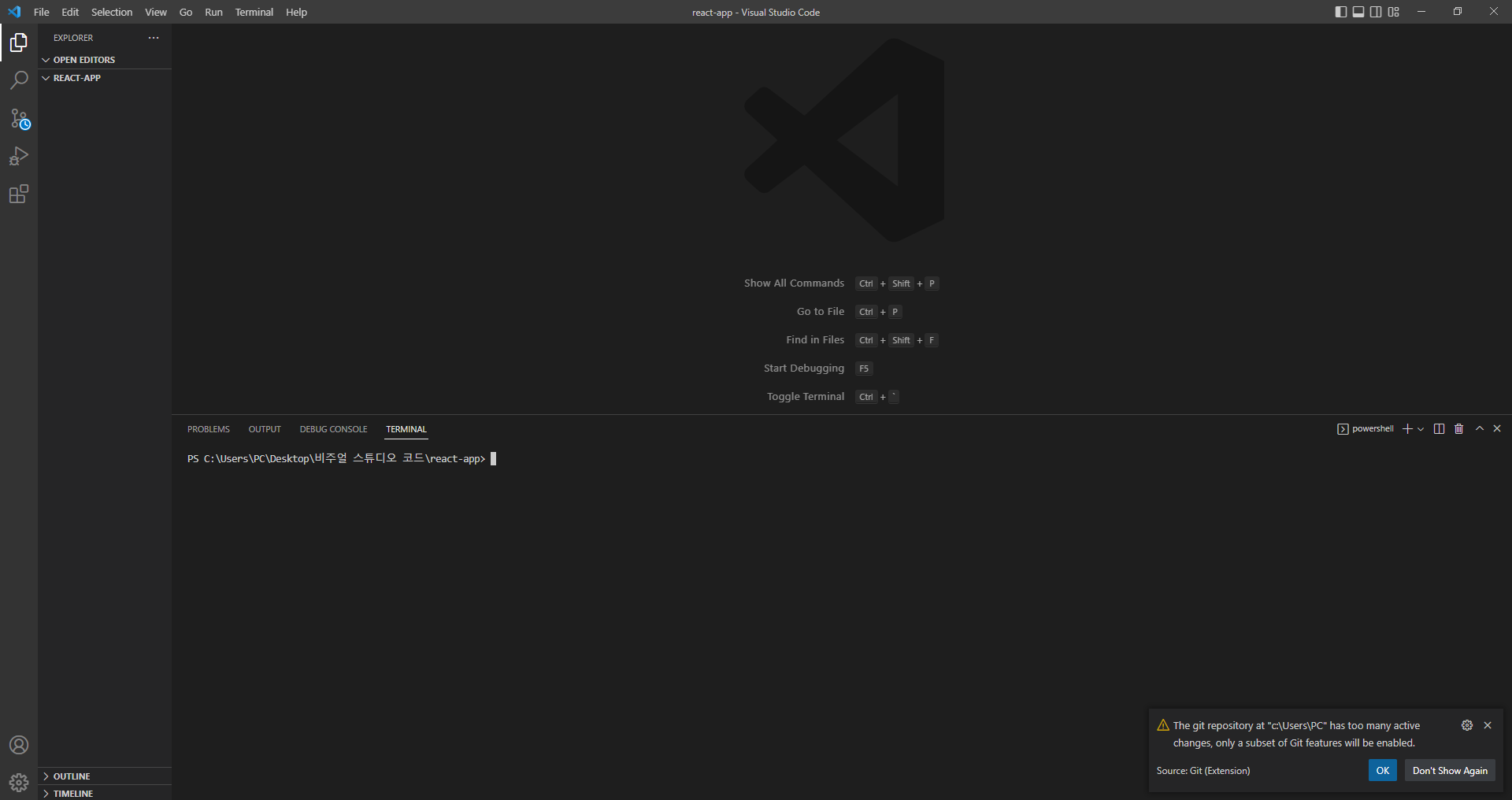
New Terminal을 선택하면 아래와 같은 화면이 뜰 것이다.

그럼 터미널에 npx create-react-app 본인폴더명을 작성하고 Enter를 누른다.
(현재 디렉토리에 만들고 싶다면 본인폴더명 대신 .을 이용할 수도 있다.)
(설치되는데 조금의 시간이 걸린다...)
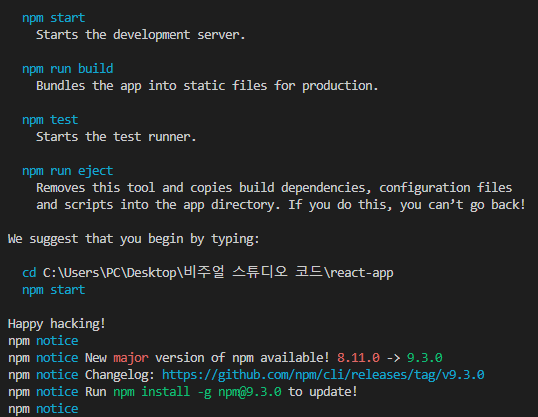
설치가 다 되면 터미널에 아래와 같은 메시지가 뜬다.

위에있는
- npm start
- npm run build
- npm test
- npm run eject
등은 우리가 사용할 수 있는 명령어들이다.
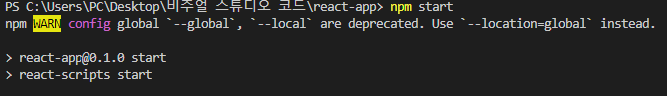
그래서 리액트를 시작하고 싶다면 npm start를 터미널에 입력 후 Enter를 누르면 된다.

Enter를 누르고 잠시 기다리다 보면 sampleReact app 웹페이지가 하나 뜨게 된다.

이것이 잘 뜨게 되면 리액트 개발 환경 구축은 끝나게 된다!
'React' 카테고리의 다른 글
| [React] state를 이용해 간단한 count 기능을 만들어보자 (0) | 2023.02.03 |
|---|---|
| [React] React의 state란? (0) | 2023.01.30 |
| [React] React의 props 이해하기 (0) | 2023.01.27 |
| [React] React 컴포넌트(component)란? (0) | 2023.01.25 |
| [React] React 코드 수정 방법 (0) | 2023.01.23 |



