지금까지 만든 웹페이지는 주간모드 야간모드가 설정이 되어있지 않아
어두운 곳에서 볼 때 눈이 아플 수 있다.

자바스크립트로 주/야간 모드 변경하기 위해
일단 버튼을 만들자
<input type="button" value="주간">
<input type="button" value="야간">
WEB이라는 제목 옆에 주간, 야간으로 버튼이 생긴 것을 볼 수 있다.
이제 버튼을 클릭했을 때 화면이 변경되도록 onclick=" "이벤트를 처리해줘야 한다.
onclick이벤트 안에 아래와 같은 코드가 들어가는데
document.querySelector('body').style.backgroundColor='white';
document.querySelector('body').style.backgroundColor='black';
<input type="button" value="주간" onclick="
document.querySelector('body').style.backgroundColor='white';
">
<input type="button" value="야간" onclick="
document.querySelector('body').style.backgroundColor='black';
">의미를 간단하게 설명하자면
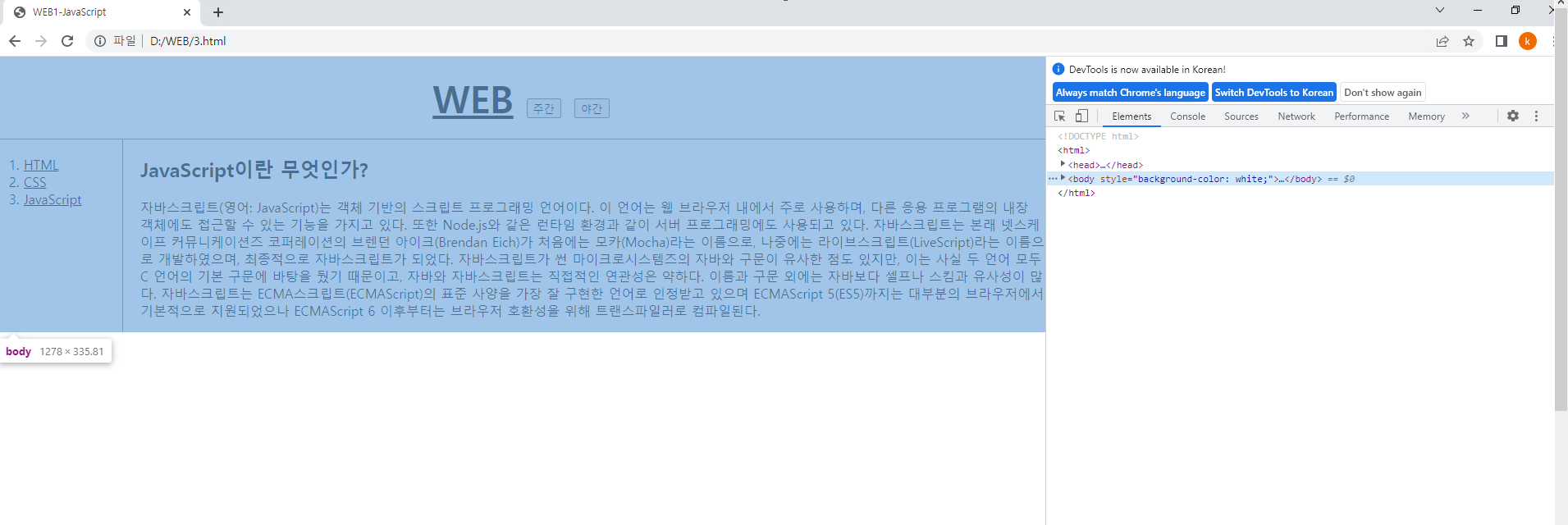
body 태그 영역 안에 있는 백그라운드 화면을 CSS의 style을 이용해 화이트/블랙으로 바꾸는 것이다.body태그의 영역은 아래와 같다.

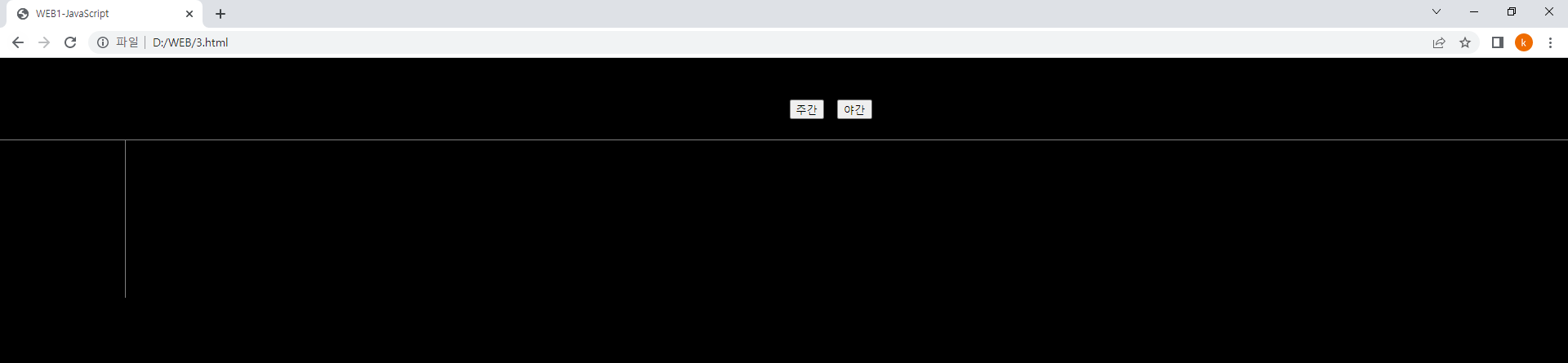
이렇게 코드를 작성하고 웹페이지의 야간 버튼을 누르면
생각했던 것과는 다른 결과가 나온다.
글자가 검은색이라 야간모드 시 보이지 않는 것이다.

이를 해결하기 위해서는 야간모드를 클릭했을 때
글자는 잘보이는 흰색으로 바뀌어야 한다.
위의 코드를 응용해서 이번엔 backgroundColor가 아닌
color를 바꿔주는 것이다.야간모드일 때 >> 글자색은 흰색주간모드일 때 >> 글자색은 검은색
<input type="button" value="주간" onclick="
document.querySelector('body').style.backgroundColor='white';
document.querySelector('body').style.color='black';
">
<input type="button" value="야간" onclick="
document.querySelector('body').style.backgroundColor='black';
document.querySelector('html').style.color='white';
">

웹페이지에서 오른쪽 마우스 클릭 후 '검사'에 들어가면
버튼을 누를 때마다 body 태그가 동적으로 바뀌는 것을 확인 할 수 있다.
*야간모드 시

*주간모드 시

참고한 생활코딩 자료
https://opentutorials.org/course/3085/18792
제어할 태그 선택하기 - 생활코딩
소스코드 변경사항
opentutorials.org
'WEB' 카테고리의 다른 글
| [WEB/JS] 배열/반복문(for문, while문) (0) | 2022.07.11 |
|---|---|
| [WEB/JS] 조건문 & 웹페이지 주/야간 모드 설정2 (0) | 2022.07.08 |
| [WEB/JS] 출력/이벤트 처리 (0) | 2022.07.06 |
| [WEB/CSS] 그리드(Grid) 사용하기 (0) | 2022.07.03 |
| [WEB/CSS] 박스 모델 이해하기 (0) | 2022.07.01 |



