여러 사이트에서 스크롤을 내리면 글자나 이미지가 나타나는
애니메이션을 볼 수 있다.
이것을 하나하나 코드로 작성하기에는 코드 양이 많아 질 수 있다.
이런 문제를 해결하기 위해 리액트에서 라이브러리를 제공해 준다.
이것을 사용하면 몇 줄 안되는 코드로 애니메이션을 만들 수 있다.
Home - React Reveal
React Reveal React Reveal is high performance animation library for React. It's MIT licensed, has a small footprint and written specifically for React in ES6. It can be used to create various cool reveal on scroll effects. Scroll down to see it in action.
www.react-reveal.com
react reveal이라는 라이브러리이다.
그럼 사용 방법을 알아보자.
사이트에 들어가 튜토리얼에 들어가보면 아래와 같이 하라고 나와있다.

그럼 따라해보자...
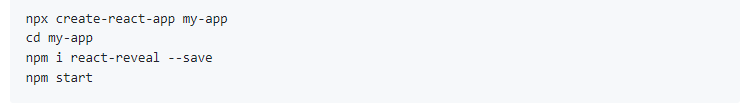
1. 프로젝트 생성
우선 이것을 사용하기 위해 프로젝트 하나를 생성해주자.
프로젝트 명은 react-reveal로 하였다,

2. react reveal 설치
프로젝트를 만들었으면 터미널을 켜서 react-reveal을 설치해 주자.
만약, 에러가 발생한다면 뒤에 --force를 붙여 무시하고 설치하자.
npm i react-reveal --save
npm i react-reveal --save --force //안되면 실행
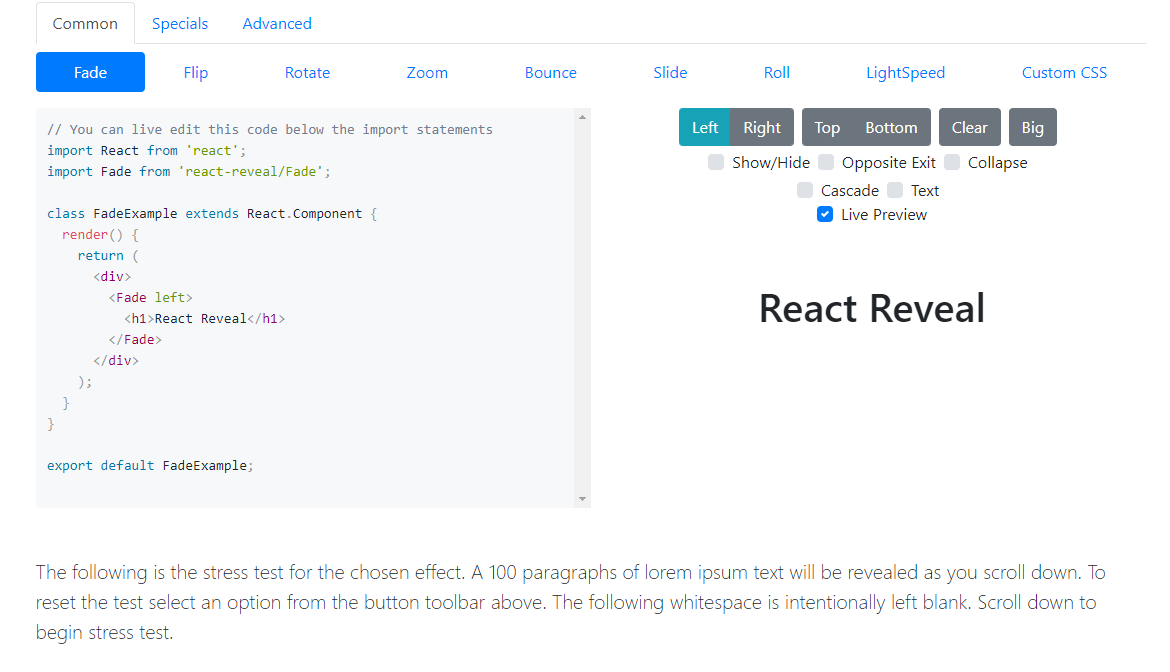
3. 사용 방법
사이트에 와서 예시로 가면 사용 방법들이 나와 있다.

import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
</header>
</div>
);
}
export default App;img 태그에 애니메이션을 사용해 보겠다.
1) import문을 추가해 준다.
import Fade from 'react-reveal/Fade';
2) 자신이 사용하고자 하는 태그를 react-reveal로 감싸준다.
만약 Fade 효과를 사용하고 싶다면 아래와 같이 <Fade>로 감싸준다.
import logo from './logo.svg';
import './App.css';
import Fade from 'react-reveal/Fade';
function App() {
return (
<div className="App">
<header className="App-header">
<Fade><img src={logo} className="App-logo" alt="logo" /></Fade>
</header>
</div>
);
}
export default App;3. 여러가지 속성을 추가할 수 있다.
- 왼쪽에서 나오게 하고 싶다면?
<Fade left><img src={logo} className="App-logo" alt="logo" /></Fade>
(오른쪽은 right, 위에서 아래는 top, 아래에서 위는 bottom 등)
-효과를 조금 늦게 주고 싶다면?
<Fade delay={3000}><img src={logo} className="App-logo" alt="logo" /></Fade>
(3초 딜레이를 주고 나오는 것을 확인할 수 있다.)
다른 속성도 많으니 찾아보길 바람
Fade 외에도 많은 기능이 있으니 다른 기능도 사용해 보길 바란다.
'React' 카테고리의 다른 글
| [React] 리액트로 아주 간단한 todo-list 만들기 (0) | 2023.09.24 |
|---|---|
| [React] React로 간단한 H&M 사이트 만들기1 (0) | 2023.03.20 |
| [React] API로 날씨 앱 만들기 3(OpenWeather API 사용) (0) | 2023.03.01 |
| [React] reactrouter로 여러개의 웹페이지 만들기 (0) | 2023.02.20 |
| [React] API로 날씨 앱 만들기 2(OpenWeather API 사용) (0) | 2023.02.15 |



