728x90
오늘 만들어 볼 것은 구글 메인 홈페이지이다.

뭔가 큰 기업치고 디자인이 단순해 보여서 한번 도전해보고 싶다는 생각이 들었다.
그리고 아래 footer부분만 반응형으로 처리하면 될거 같아 시작했다.

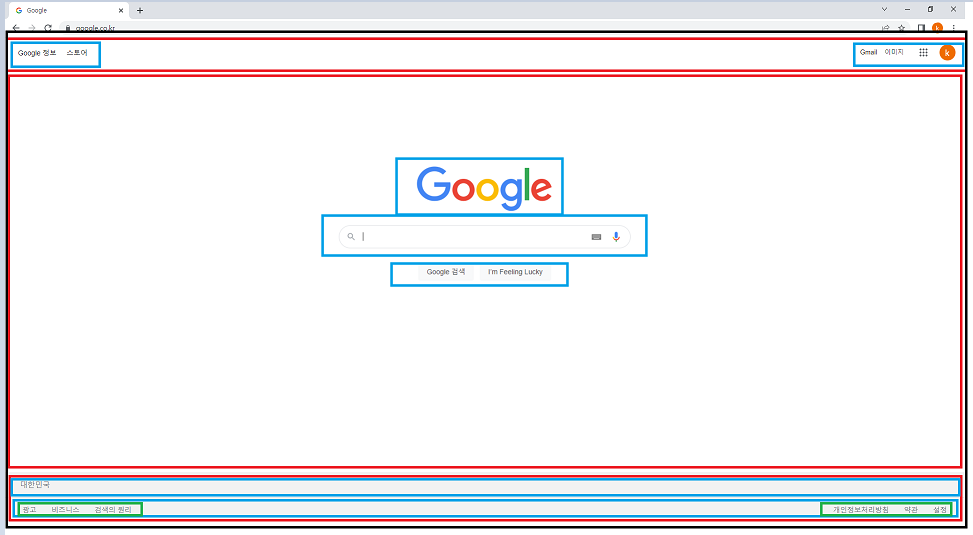
1. 일단 레이아웃을 나눠보자!

이게 아닌거 같긴 하지만 일단 나눠봤다...
2. 타이틀부터 만들기
<head> 부분에 추가해주기
<link rel="icon" type = "image/png" href="google.png">
<title> Google</title>
3. 대충 큰 레이아웃 틀 잡아놓기
전체 - container
빨간색 - header
노란색 - main
초록색 - footer

<body>
<div class="container">
<div class="header">
</div>
<div class="main">
</div>
<div class="footer">
</div>
</div>
</body>4. header부분 완성하기
*flex를 사용하여 했다.
[HTML 코드]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.7.1/font/bootstrap-icons.css">
<link rel="stylesheet" href="style.css">
<link rel="icon" type = "image/png" href="google.png">
<title> Google</title>
</head>
<body>
<div class="container">
<div class="header">
<ul class="header-left">
<li><a href="#">Google 정보</a></li>
<li><a href="#">스토어</a></li>
</ul>
<ul class="header-right">
<li><a href="#">Gmail</a></li>
<li><a href="#">이미지</a></li>
<li>
<a href="#"><button class ="btn1" title="Google 앱"><i class="bi bi-grid-3x3-gap-fill"></i></button></a>
</li>
<li>
<a href="#"><button class ="btn2" title="Google 계정">k</button></a>
</li>
</ul>
</div>
<div class="main">
</div>
<i class="fa-solid fa-grid-4"></i>
<div class="footer">
</div>
</div>
</body>
</html>[CSS 코드]
/* ----------------------전체 해당--------------------------- */
body{
margin: 0;
}
li{
list-style: none;
display: inline;
}
a{
text-decoration: none;
font-size: 15px;
}
a:hover{
text-decoration: underline;
}
/* ----------------------header부분--------------------------- */
.header a{
color: black;
}
.header{
display: flex;
justify-content: space-between;
padding: 6px;
align-items: center;
}
.header-left{
margin-left: 15px;
padding: 10px;
}
.header li{
padding: 10px;
}
.header button{
width: 40px;
height: 40px;
border-radius: 100%;
border: none;
font-size: 19px;
}
.fa-solid{
color: black;
}
.btn1{
background-color: white;
color: black;
}
.btn1:hover{
background-color: rgb(240, 240, 240);
}
.btn2{
background-color: rgb(239, 108, 0);
color: white;
}
.btn2:hover{
border: 4px solid rgb(240, 240, 240);
}[결과]

음...나름 비슷한가..?
728x90
'따라쟁이' 카테고리의 다른 글
| HTML과 CSS로 넷플릭스(Netflix) 클론 코딩해보기 1 (0) | 2022.07.29 |
|---|---|
| HTML과 CSS로 구글 메인 페이지를 만들어보자! 3 (0) | 2022.07.26 |
| HTML과 CSS로 구글 메인 페이지를 만들어보자! 2 (0) | 2022.07.25 |
| HTML과 CSS로 Spotify 메인 홈페이지를 만들어보자! (0) | 2022.07.23 |



